
Efni.
- 01. Settu upp nýtt eintak af WordPress
- 02. Fjarlægðu sjálfgefin viðbætur
- 03. Bæta við sérsniðinni færslugerð
- 04. Bæta við / breyta sérsniðnu viðmóti eftir gerð
- 05. Búðu til sérsniðna endurskrifa snigil
- 06. Bæta við stuðningi við sérsniðna reiti
- 07. Bæta við sérsniðnum reitum
- 08. Settu upp reitina
- 09. Búðu til WordPress sniðmátaskrána
- 10. Búðu til skipulag fyrir eina færslu í fullri breidd
- 11. Byrjaðu lykkjuna og búðu til innihaldið
- 12. Notaðu PHP til að hringja inn kraftmikil gildi
- 13. Gerðu prófkunnanda með nokkur gervigögn
- 14. Meðhöndla villur fyrir öll gögn sem vantar
- 15. Hreinsaðu viðmótið
- 16. Útiloka það frá vefkortinu

Neytendur hafa búist við svæði sem gerir notendum kleift að skrá sig inn og hlaða niður eða skoða skjöl, allt frá símasamningum til veitna.
Þegar hönnuðir vinna með viðskiptavinum sínum getur allt hins vegar fljótt brotnað niður í rugl tölvupósta, tengla á mockups og viðhengi.
Þessi WordPress kennsla mun sýna hvernig á að framlengja WordPress (önnur vefþjónusta er í boði) yfir í viðskiptavinagátt sem getur geymt skjöl, myndskeið og teikningar, svo viðskiptavinur geti nálgast þau öll á einum stað. Gáttin mun þjóna hverjum viðskiptavini með einstökum og lykilorðsvörðum krækjum sem birtast ekki í venjulegu flakki.
Sérsniðnar pósttegundir og reitir verða notaðir til að geyma gögnin og þeim verður bætt við í viðbótum, til að koma í veg fyrir gagnatap ef þemað breytist. Þemað verður breytt lítillega.
Að hafa viðskiptavinagátt veitir viðskiptavinum þægindi við að fá aðgang að skrám sínum öllum á sama stað, hvenær sem þeir þurfa á þeim að halda, líkt og þegar þeir nota skýjageymslu. Það hefur margvíslega kosti í viðskiptum, þar á meðal að sýna tiltæka sölu og er hægt að nota til að gefa yfirsýn yfir vinnuferlið frá upphafi með því að sjónrænt útlista afraksturinn.
Sæktu skrárnar fyrir þessa kennslu.
- Hvernig á að breyta WordPress í sjónbyggjara
01. Settu upp nýtt eintak af WordPress
Nýtt afrit af WordPress er sett upp á þróunarþjóninum og þemað „understrap“ hefur verið valið til að veita ketilplötu grunn til að geta byrjað fljótt að vinna. Sérsniðin staðsetning gerð UI viðbóta verður notuð svo sérsniðnu pósttegundir okkar eru óháð þemanu.
02. Fjarlægðu sjálfgefin viðbætur
Ef einhver sjálfgefin viðbætur fylgdu afritinu af WordPress skaltu eyða þeim. Viðbótin sem þarf fyrir þessa kennslu eru "Advanced Custom Fields" og "Custom Post Type UI". „Klassískur ritstjóri“ hefur einnig verið settur upp.
03. Bæta við sérsniðinni færslugerð
Notaðu sérsniðna viðmótsviðmót HÍ og bættu við nýrri gerð færslu sem kallast „viðskiptavinur“. Þegar þú slærð inn „Post type slug“ skaltu nota undirstrikanir í stað bila og skrifa í eintölu, þar sem það auðveldar að búa til sniðmát síðar. Forskeytinu tu_ hefur verið bætt við til að draga úr líkum á átökum.
04. Bæta við / breyta sérsniðnu viðmóti eftir gerð

Bættu við fleirtölu merktum „viðskiptavinum“ og eintölu „viðskiptavini“, þar sem þetta birtist í WordPress valmyndinni. Höfuðstóll er samþykktur á þessum sviðum sem gera WordPress matseðilinn snyrtilegri.
05. Búðu til sérsniðna endurskrifa snigil

Með því að nota forskeyti fyrir slagtegundina mun það þýða að viðskiptavinir sem bætt er við gáttina verði stofnaðir með hlekk sem lítur út eins og "/ tu_customer / example-company". Þetta lítur ekki út fyrir að vera snyrtilegt og sérsniðna endurskrifa kuðungurinn er notaður til að bæta þetta. Með því að setja endurritunarflugvélina á „viðskiptavini“ getur sérsniðna pósttegundin birst sem / viðskiptavinir / dæmi-fyrirtæki.
06. Bæta við stuðningi við sérsniðna reiti

Síðasti valkosturinn sem er virkur fyrir sérsniðna pósttegund er "Styður> Sérsniðin reitur" sem er nálægt botni síðunnar. Merktu við þetta og síðan „bæta við gerð færslu“ neðst á síðunni. Þetta leggur fram breytingarnar og skráir póstgerðina.
07. Bæta við sérsniðnum reitum

Nú þarf að bæta við sérsniðnum reitum og úthluta þeim færslu sem var nýbúinn til. Að bæta við vallarhópi sem heitir „viðskiptavinargátt“ er fyrsta skrefið og því næst að bæta við sérsniðnum reitum við hann með hnappnum Bæta við reit. Fyrsti reiturinn „stutt“ verður stilltur sem reitinn „skrá“, sem gerir stjórnanda kleift að hlaða inn skrá á þessum stað. Stilltu skilagildið á „file url“.
08. Settu upp reitina
Næsta reit sem á að bæta við er „spurningalisti um vörumerki“. Þetta mun samanstanda af krækju á google eyðublað sem viðskiptavinurinn ætti að fylla út. Heppilegasta reitagerðin fyrir þetta er „URL“. Þessa sömu aðferð er hægt að nota fyrir alla reiti sem munu tengjast utanaðkomandi þjónustu. Þegar því er lokið skaltu fletta niður að „staðsetningu“ reitnum og nota rökfræðina „Sýna hvort pósttegund“ = „Viðskiptavinur“. Gefðu síðan út vettvangshópinn.

09. Búðu til WordPress sniðmátaskrána
WordPress þarf að vita hvernig á að sýna mælaborð viðskiptavina. Fyrir þetta er fylgt WordPress sniðmátastigveldinu til að búa til sniðmátaskrá fyrir þessa tilteknu póstgerð. Búðu til skrá sem heitir single-tu_customer.php í rótarþemaskránni.
10. Búðu til skipulag fyrir eina færslu í fullri breidd

Opnaðu single-tu_customer.php skrána og bættu við WordPress aðgerðum get_header og get_footer. Milli þessara aðgerða skaltu búa til skipulag í fullri breidd til að geyma innihaldið sem vinnur með þema þínu.
? php get_header ();?> div id = "single-wrapper"> div id = "content" tabindex = "- 1"> div> div id = "primary"> main id = "main"> -! Innihald -> / main> / div> / div>! - .row -> / div>! - # content -> / div>! - # single-wrapper ->? Php get_footer () ;?>
11. Byrjaðu lykkjuna og búðu til innihaldið

Innan aðal> frumefnisins skaltu hringja í_póstinn og búa til gámaþætti til að geyma upplýsingar. Notaðu upplýsingar um staðhafa til að fá hugmynd um útlitið og byrjaðu að stíla þættina. Kortþættirnir verða bootstrap-kort með haus, lýsingu og hlekk.
aðal id = "aðal">? php meðan (have_posts ()): the_post (); ?> var13 -> div> div> div> Content / div> div> Content / div> div> Content / div> / div> / div>? php endwhile; // enda lykkjunnar. ?> var13 -> / main>! - #main ->
12. Notaðu PHP til að hringja inn kraftmikil gildi
Með því að nota aðgerðina „the_field“, aðgerð sem fylgir ítarlegri sérsniðnum reitaviðbótum, er kraftmikið efni frá sérsniðnu reitunum slegið inn í sniðmát viðskiptavina. „Reitanafn“ er gildi sem var slegið inn í þrepi 3.
div> div> h5> Stutt / h5> p> Þetta er upphaflega stutta skjalið þitt / p> a href = "? php the_field ('brief');?> var13 ->" target = "none"> Open / a > / div> / div>
13. Gerðu prófkunnanda með nokkur gervigögn

Aðgangur að WordPress mælaborðinu getur verið bætt við nýjum viðskiptavini frá vinstri stikunni. Viðskiptavinir> Bæta við nýjum viðskiptavini. Póstsýningin verður kunnugleg en með því að fletta niður munu allir nýju sérsniðnu reitirnir koma í ljós. Sláðu inn nokkur prófgögn til að ganga úr skugga um að allt virki rétt.
14. Meðhöndla villur fyrir öll gögn sem vantar

Ef skjal gleymist, eða það er einfaldlega of snemma í ferlinu til að það skjal sé tiltækt, gæti það verið ruglingslegt fyrir viðskiptavin þegar hnappurinn virkar ekki. Að bæta við ávísun á að gildi sé til staðar áður en það er sýnt gefur tækifæri til að sýna „vantar reit“ tilbrigði við kortið. Að bæta við flokki „óvirkur“ við kortið þegar gildið vantar gerir okkur kleift að stíla ófáanleg kort.
? php ef (get_field ('field_name')):?> var13 -> birtist þegar field_name hefur gildi? php else: // field_name skilaði fölsku?> var13 -> birtist þegar reiturinn er ekki til? php endif ; // lok ef rökfræði reitsheitis?> var13 ->
15. Hreinsaðu viðmótið
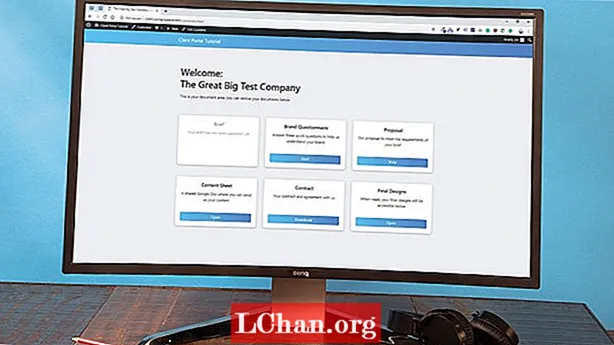
Nú þegar uppbygging viðmótsins er frágengin er hægt að stíla það almennilega. Með því að nota CSS er hægt að bæta útlit kortanna og lita á síðunni. Litnum á siglingunni hefur verið breytt í ljósblárari og notendastefnan hefur verið bætt með því að bæta við kynningartexta.
16. Útiloka það frá vefkortinu
Sérsniðnu pósttegundirnar ættu ekki að finnast í niðurstöðum leitarvéla. Útiloka þarf færslugerðina frá vefkorti vefsíðunnar, annaðhvort með SEO viðbót, eða handvirkt með því að nota metamerki og robots.txt.
meta name = "robots" content = "noindex, nofollow" /> User-agent: * Disallow: / customers /
Viltu hanna nýja vefsíðu? Notaðu snilldar vefsíðugerðarmann til að gera ferlið ofur einfalt.


