
Efni.
- Þemaskrár og möppur
- Kortlagning vefslóða við sniðmát
- Vökvi: grunnatriðin
- Skilningur á vöru.fljótandi
- Framleiðsla
- Rökfræði
- Síur
- Hvað er næst?
- Frekari úrræði og innblástur
Undanfarnar vikur hef ég verið að byggja upp Shopify þemað fyrir Viewport Industries, fyrirtækið Elliot Jay Stocks og ég stofnuðum í fyrra. Við völdum Shopify af nokkrum ástæðum:
- Það gerir okkur kleift að selja bæði stafrænar og líkamlegar vörur
- Það er að fullu hýst, sem þýðir að enginn netþjónn hefur áhyggjur af
- Það styður fjölda greiðslugátta sem samlagast fallega bankanum okkar
- Það er byggt á þema, sem þýðir að við getum auðveldlega endurnýtt HTML, CSS og JavaScript núverandi vefsíðu okkar
Shopify notar sniðmátavél sem kallast Liquid til að senda gögn úr verslun þinni í sniðmátin þín. Vökvi er kannski eitt innihaldsefni í Shopify þema sem þú hefur ekki notað áður og það getur verið á móti. En góðu fréttirnar eru að það er í raun ekki svo erfitt að byrja með.
Ef þú hefur einhvern tíma notað Smarty, ERB eða Twig, þá þekkir það sem hér segir. Ef ekki, ekki hafa áhyggjur: það er bara spurning um að læra nokkrar einfaldar reglur. Þegar þú hefur bætt fljótandi kunnáttu við vefsíðuþróunartækið þitt muntu geta byrjað að byggja þemu fyrir viðskiptavini á skömmum tíma.
Þemaskrár og möppur
Shopify þemu eru ekkert annað en fjöldi skrár (HTML skrár með .liquid viðbót, CSS, JS, myndir og svo framvegis) og möppur. Þemu geta litið út og virkað eins og þú vilt: það eru í raun engar takmarkanir. Hérna er grunnbygging þema:
- eignir
- config
- skipulag
- þema.fljótandi
- bútar
- sniðmát
- 404. fljótandi
- grein.fljótandi
- blogg.fljótandi
- körfu.fljótandi
- safn.fljótandi
- index.fljótandi
- síðu.fljótandi
- vara.fljótandi
- leit.fljótandi
Með þessum skrám geturðu búið til helstu undirstöðuþemu. Auðvitað myndirðu líklega bæta við einhverjum CSS, JavaScript og nokkrum myndum. Þú myndir setja þær í eignamöppuna. (Rétt er að hafa í huga að þú hefur ekki leyfðar undirmöppur í eignamöppunni þinni.)
Fyrir frekari upplýsingar um hvernig þemu virka og til að komast að stillingum og stillingum á möppum, myndi ég mæla með að lesa Þema úr Scratch og Þemastillingar á Shopify Wiki.
Að öðrum kosti geturðu skráð þig í ókeypis samstarfsverkefnið, búið til prufuverslun og skoðað eitt af mörgum ókeypis þemum sem eru í boði á stjórnunarsvæði prófverslunar þinnar - farðu bara í þemaritilinn sem er staðsettur í þemavalmyndinni.
Kortlagning vefslóða við sniðmát
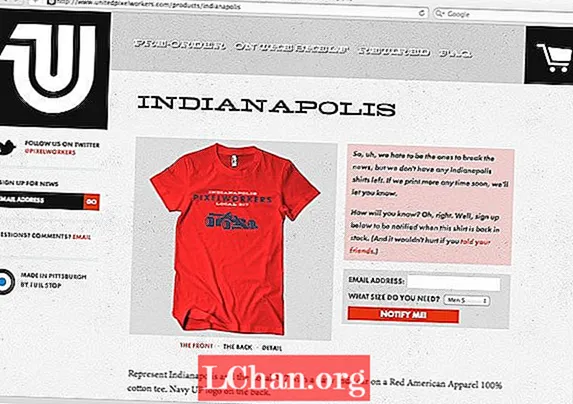
Shopify þemu virka með því að kortleggja núverandi vefslóð við ákveðið sniðmát. Til dæmis, ef við erum að skoða vöru sem hefur eftirfarandi slóð ...
http://www.unitedpixelworkers.com/products/indianapolis
... þá veit Shopify að nota þinn vara.fljótandi sniðmát. Það er af þessari ástæðu að þú ættir aðeins að nota skránöfnin hér að ofan fyrir sniðmát þín.
Auk þess að Shopify veit hvaða sniðmát á að birta í tengslum við núverandi vefslóð, gerir það fjölda mjög sérstakra breytna aðgengilegar okkur. Þetta eru þekkt sem „sniðmátabreytur“ og gera okkur kleift að birta gögn í sniðmátunum.
Til dæmis í sniðmátinu product.liquid höfum við aðgang að nafngreindu vara breytilegt. Þetta þýðir að við getum sent nafn, lýsingu, verð og framboð vöru okkar í sniðmát okkar. Við munum nota samsetningu fljótandi og sniðmátabreytur til að fylla sniðmátin okkar með gögnum sem tengjast vörum okkar.
Til að fá fullan lista yfir tiltækar sniðmátabreytur, heimsóttu Shopify svindlblað Mark Dunkley.
Vökvi: grunnatriðin
Vökvi er hér til að auðvelda okkur lífið sem þemahönnuðir. Ein helsta leiðin til þess er að nota skipulag. Skipulag er tilvalið til að taka með algengum síðuþáttum eins og haus, aðalleiðsögn, fót og svo framvegis.
Í möppuskipan minni hér að ofan muntu taka eftir skrá sem heitir þema.fljótandi í skipulagsmöppunni. Þú getur hugsað þér theme.liquid sem aðal sniðmát okkar. Öll önnur sniðmát okkar, svo sem product.liquid, eru birt í þessu aðal sniðmát. Þú getur haft fleiri en eitt skipulag ef þú vilt, en sú sjálfgefna ætti alltaf að heita theme.liquid.
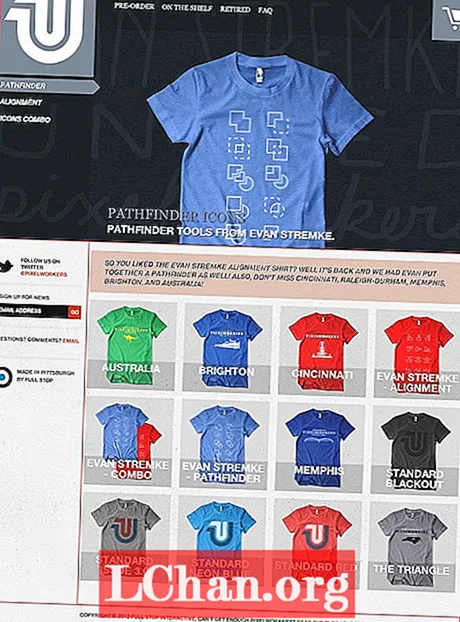
Ég hef ekki séð þema.fljótandi skrá United Pixelworkers, en þú gætir ímyndað þér að hún innihaldi merkið fyrir svæðin sem eru útlistuð í rauðu hér að neðan.

Hér er hvernig grunnþema. Fljótandi skipulag gæti litið út:
- ! DOCTYPE html>
- html>
- höfuð>
- {{content_for_header}}
- titill> Titill síðu fer hérna / titill>
- / höfuð>
- líkami>
- {{content_for_layout}}
- / líkami>
- / html>
Þú munt taka eftir tveimur setningum vafðar í tvöfaldan krullaðan sviga: {{content_for_header}} og {{content_for_layout}}. Þetta eru fyrstu dæmi okkar um vökva í aðgerð.
Shopify notar oft {{content_for_header}} til að bæta við tilteknum skrám í haus> hluta skjals: til dæmis að bæta við rakningarkóða. {{content_for_layout}} er þar sem efnið sem er kortlagt með vefslóð birtist. Til dæmis, ef við erum að skoða vörusíðu mun product.liquid skráin okkar koma í stað {{content_for_layout}} í skipulagsskránni okkar.
Skilningur á vöru.fljótandi
Nú þegar við höfum rennt í gegnum grunnatriði útlits er kominn tími til að skoða sniðmát.Verslanir snúast allt um vörurnar, svo við skulum skoða vara.fljótandi.
Hér er mjög einfalt en hagnýtt dæmi um vöru.fljótandi sniðmát.
- h2> {{product.title}} / h2>
- {{ Vörulýsing }}
- {% ef product.available%}
- form action = "/ cart / add" method = "post">
- veldu id = "product-select" name = ’id’>
- {% fyrir afbrigði í product.variants%}
- option value = "{{variant.id}}"> {{variant.title}} - {variant.price} / option>
- {% endfor%}
- / veldu>
- input type = "send" name = "add" value = "Bæta í körfu" id = "purchase" />
- / form>
- {% Annar %}
- p> Þessi vara er ekki fáanleg / p>
- {% endif%}
Hér eru fjöldi lykilhugtaka fyrir vökva. Við skulum skoða þau í röð.
Framleiðsla
Fyrsta kóðalínan inniheldur setninguna {{product.title}}. Þegar það er veitt mun þetta senda titil vörunnar, sem eins og þú veist núna ræðst af slóðinni. Í Sameinuðu Pixelworkers dæminu hér að neðan er titill vörunnar einfaldlega „Indianapolis“.

Vökvi notar punktasetax sniðið. Í þessu tilfelli jafngildir {{product.title}} vörusniðmátabreytunni og titilseiginleika hennar. Við getum sent vörulýsinguna á sama hátt með því að nota {{ Vörulýsing }}.
Þetta er þekkt í fljótandi skilmálum sem framleiðsla. Öll framleiðsla er táknuð með tvöföldum krulluðum spelkum, sem hér segir: {{your_output}}.
Rökfræði
Í næstu línu kóðans munt þú taka eftir yfirlýsingu í hrokknum spelkum og síðan%: í þessu tilfelli, {% ef product.available%}. Þetta er annað mikilvægt hugtak í vökva sem kallast rökfræði. Neðar muntu taka eftir {% else%} og loks yfirlýsingunum {% endif%}.
Þetta ef yfirlýsing gerir okkur kleift að fyrirskipa það sem sniðmátið okkar sýnir, byggt á einu eða fleiri skilyrðum: í þessu tilfelli, hvort varan okkar sé fáanleg eða ekki. Á áhrifaríkan hátt er þetta að segja, „ef varan okkar er fáanleg, sýndu upplýsingarnar sem tengjast henni; sýndu annars skilaboð sem láta notandann vita að það er ekki á lager “.
Allar rökfræðilegar fullyrðingar í vökva nota hrokkbúnu hlutfallstöfunina, þ.e.a.s. {% ef ...%}. Mundu bara að loka yfirlýsingum þínum á viðeigandi hátt, annars lendirðu í vandræðum. Til dæmis:
- {% ef product.available%}
- Sýna hnappinn Bæta við körfu hér
- {% Annar %}
- Birtu skilaboð um hvenær varan verður næst í boði
- {% endif%}
Síur
Vökvi gerir okkur kleift að vinna með framleiðsluna á nokkra vegu. Eitt af þessu er að nota síur. Innihaldið sem fer í síuna mun koma út á hinum endanum breytt á sérstakan hátt.
Þegar þú horfir á product.liquid dæmið hér að ofan, þá tekurðu eftir því {peningar}. Afbrigði er hugtak sem notað er til að lýsa afbrigði vöru: til dæmis mismunandi litum og stærðum. Það sem er athyglisvert hér er að við notum síu til að breyta verðframleiðslunni - í þessu tilfelli með því að nota peningasíuna. Þetta mun leiða til þess að gjaldmiðiltákn verslunarinnar bætist fremst á verði.
Aðrar síur fela í sér strip_html, sem mun fjarlægja öll HTML merki úr tilteknu texta og Ucase, sem mun breyta því í hástöfum.
Þú getur líka sameinað síur saman. Til dæmis:
- {article.content}
Í þessu tilfelli erum við að taka innihaldseiginleika greinar sniðmátabreytunnar og fara með hana á strip_html síuna og loks að styttri síunni. Þú munt taka eftir því að stytta sían gerir okkur kleift að tilgreina hversu lengi við viljum að endanleg framleiðsla verði: í þessu tilfelli 20 stafir.
Síur gera okkur einnig kleift að vinna fljótt að því að búa til handrit og myndþætti í sniðmátum. Hér er mjög fljótleg leið til að nota síu til að framleiða mynd með tilheyrandi alt tag:
- {asset_url}
Með því að nota þetta í Shopify þema okkar verður eftirfarandi img þáttur gefinn upp í sniðmátinu:
- img src = "/ files / shops / your_shop_number / assets / logo.png" alt = "Merki vefsvæðis" />
The asset_url sía er mjög gagnleg þar sem hún skilar fullri leið að núverandi þema eignir möppu. Að nota þessa síu gerir þér kleift að beita þema þínu yfir margar verslanir og ekki þurfa að hafa áhyggjur af stígum.
Hvað er næst?
Vonandi hafa þessi fáu dæmi sýnt þér að Liquid er ekki svo flókinn. Auðvitað er margt fleira sem þú getur gert við það, en með því að ná tökum á framleiðslu, rökfræði og síum ertu á góðri leið með að skilja flest af því sem þú þarft til að byggja upp Shopify þema.
Frekari úrræði og innblástur
- Gagnleg forrit Shopify námskeið
- Shopify svindlblað Mark Dunkley
- Blankify: Shopify forréttarþema
- Kennsla: Að byggja þema frá grunni
- Shopify samstarfsforritið
- 40 hvetjandi Shopify verslanir


