
Efni.
Hreyfimyndir á vefnum eru sérlega blæbrigðaríkar þar sem við verðum að laga vinnu okkar til að taka mið af bandbreidd, samhæfingu kóða og vöruhönnun. Í þessari grein mun ég útskýra ráðlagða uppsetningu fyrir virkilega móttækilegan stigstærð. Ég mun einnig fjalla um mismunandi vinnubrögð við hreyfimyndirnar til að ná fram jákvæðri reynslu notenda og jöfnun í heimi margra tækja.
Ég mun fjalla um úrval af lykilnotkunartilfellum: bæta CSS fjörum við SVG sprites, fást við sjálfstæðar grafíkir sem krefjast flókinna hreyfinga, skapa móttækilega reynslu sem aðlagast að skoða og gera hreyfimyndir einfaldari fyrir farsíma.
Ég mæli eindregið með því að nota SVG (Scalable Vector Graphics) fyrir grafík með móttækilegum hreyfimyndum. Þetta er óháð upplausn, svo þú þarft ekki að hlaða upp viðbótar HTTP beiðnir eða lemja þig niður með fyrirspurnum um myndmiðla.
Sem valkostur við img eiginleikann, þá höndlar myndþátturinn myndskiptum alveg ágætlega, en þegar verið er að takast á við hreyfanlegar myndir af mismunandi stærð verður það mun þunglamalegra að halda hreyfimyndunum stöðugum. SVG er miklu yfirburði á þennan hátt: við getum skrifað kóða einu sinni og haldið áfram að laga sjónrænt flókið ímynd okkar.
SVG býður einnig upp á DOM, sem hægt er að fara á, þannig að það verður einfalt að ná í flókið grafík og hreyfa þætti fyrir sig. Eins og nafnið gefur til kynna er SVG byggt í mælikvarða. Það er ótrúlega einfalt og innsæi að stilla stærð SVG.
Jafnvel með þessum lykilaðgerðum munu einingar og jafnvel það hvernig við skynjum myndir breytast úr skjástærð í skjástærð. Ekki hafa áhyggjur; Ég er kominn með þig! Við skulum skoða nokkrar leiðir til að vinna með móttækilegum hreyfimyndum.
SVG sprites og CSS fjör
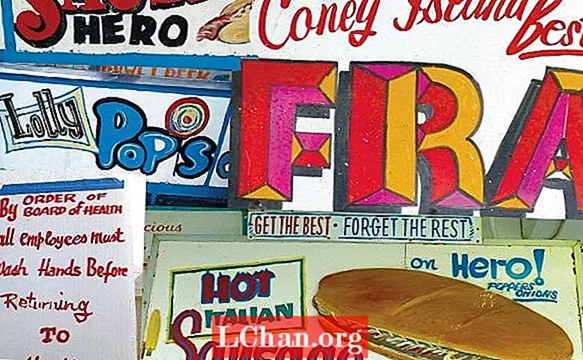
Þessi fyrsta tækni virkar sérstaklega vel fyrir móttækileg, sjálfstæð fjör - til dæmis þegar texti er sýndur. Við byrjum á dæmigerðum móttækilegum sprite og aðlagum ekki bara stærð myndarinnar, heldur flækjustig myndarinnar líka. Þetta er mjög skynsamlegt þegar þú hugsar um hvað við getum túlkað sjónrænt á minni skjá. Til þess að grafík fjörsins okkar haldist skýr verðum við einnig að huga að skjá fasteignum.

Skoðaðu myndina hér að ofan. Til vinstri má sjá að við höfum hannað fyrir skjáborð, spjaldtölvu og farsímaútfærslur. Til hægri höfum við gert tvennt til að verða tilbúin til útflutnings.
Það fyrsta er að fjarlægja endurtekningar. Við sjáum greinilega að skjáborðið og spjaldtölvurnar eru nógu svipaðar til að við gætum annað hvort breytt eiginleikunum eða skipt þeim út fyrir CSS fjölmiðlafyrirspurnir. Dæmi um slíka breytingu væri að stilla bakgrunninn þannig að hann væri grænn í staðinn fyrir bláan. Fyrir fjöllin er breytingin á hönnun milli mismunandi tækjastærða nógu mikil til að við þurfum að beita bekk á frumefnið til að fela eða afhjúpa það.
Mikilvægasti hluti þessarar tækni liggur í því hvernig við erum að meðhöndla viewBox eiginleikann. Þú getur hugsað um viewBox sem lítinn glugga þar sem við skoðum SVG. SVG sjálft getur náð út fyrir mörk viewBox en aðeins svæðið innan þess verður sýnilegt. Restin verður klippt út.
Fyrir skjáborðs- og spjaldtölvuútgáfurnar viljum við að aðeins fyrstu flísarnar séu sýndar, svo upphaflega settum við viewBox inline í SVG til að ná aðeins yfir efsta hluta sprite: viewBox = "0 0 490 474". Við færum síðan sýnilega svæðið með JavaScript yfir á ’0 490 500 500’.
Flókin hreyfing
Hvenær sem þú ert með sjálfstæða mynd með flóknari hreyfingum, þá legg ég til að skipta yfir í GreenSock Animation Platform (GSAP), frekar en að nota CSS. Þó að það séu fullt af flottum hlutum sem GSAP hefur upp á að bjóða eru helstu kostir í þessu tilfelli tvíþættir.
Það fyrsta er stöðugleiki yfir vafra.
Þökk sé öllum vöfrum og kerfum þýðir framþróun stórt prófunarfylki. Þegar við tökum með farsíma verður það veldisvísis flóknara. Eldri Safari vafrar í eldri Apple tækjum geta haft svakalegan stuðning við að flytja SVG og það er líka mikið af gotchas á Android. GSAP býður upp á virkilega stöðuga hreyfingu án þess að fórna hraðanum.
Seinni kosturinn er tímalínan. Þetta gerir kleift að stafla tvíburum og jafnvel töfraða áhrifum, með straumlínulagaðri og innsæi kóða. Fyrir restina af dæmunum í þessari grein para ég GSAP og SVG.
Við skulum fyrst komast að því að hreyfiefni með umbreytingum og ógagnsæi er árangursríkasta nálgunin. Það er auðveldara fyrir vafrann að hagræða vegna þess að það dregur úr endurmálun, sem er það mikilvægasta sem þú þarft að fylgjast með fyrir hreyfimyndir án jank og stutter.
Einnig, ef við notum eiginleikana innan SVG DOM, þá stækka þeir samhliða öllu SVG, vegna þess að þeir eru að heiðra rýmið innan viewBox. Svo ef þú skalar flókið SVG með prósentu, flexbox eða annarri aðferð, mun fjör þitt einnig stækka í samræmi við það. Þetta þýðir að þú þarft ekki að laga neitt; þú getur einbeitt þér að því að skrifa kóðann þinn rétt einu sinni. Og það er ansi mikil blessun.

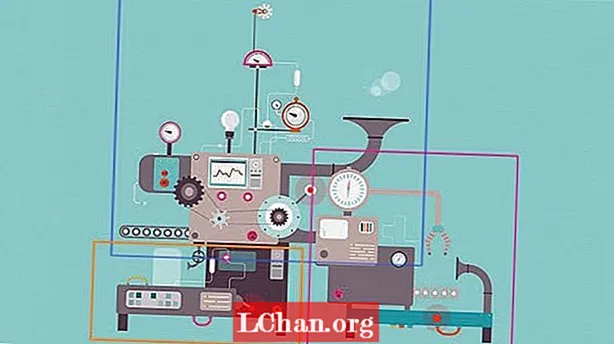
Við skulum til dæmis íhuga mjög flókið fjör eins og sýnt er á myndinni hér að ofan. Ég mun venjulega hanna alla þætti sem ég þarf fyrst og afhjúpa þá hægt með tímanum. Þetta gerir mér kleift að skipuleggja hlutina fyrirfram, sem leiðir til hreinni, læsilegri kóða.
Fullbúna hreyfimyndin er alveg stigstærð - þú getur stillt hnappinn af handahófi meðan hann er í gangi og látið allt hlutinn aðlagast að nýju hlutfalli (sjá mynd hér að neðan).

Móttækilegur UX
Að hanna móttækilega reynslu sem aðlagast að útsýnisstólnum byggir á nokkurri skipulagningu á hönnunarstiginu. Þú getur hugsað um það eins og litla samtengda Lego-kubba: við förum í gegnum hönnunar-, byggingar- og þróunarstig, með því að rýna í hvert svæði fyrir sig, en það sem notandinn endar með er fullkomin (en samt allt önnur) sýn á hvert sjónarhorn.
Við tókum þessa aðferð fyrir Huggy Laser Panda fjörið okkar. Skoðaðu það með því að fara á netm.ag/demo3-278. Við hönnuðum þetta vandlega, miðað við einingarnar sem þyrftu að skipta og stafla.
Á farsímum, til að láta stykkin rétt fléttast saman, stillum við staðsetningu hægri hlutans (lýst í magenta til glöggvunar) og flettum því svo að það geti staflað á viðeigandi hátt.
Við sjáum til þess að hver hluti sem sýndur er í köflunum er fluttur út innan einstakra SVG og réttnefndur, þ.mt minni einingar eða hópar. Þetta þýðir að í útflutningsstillingum okkar (ég nota SVGOMG frá Jake Archibald) fjarlægjum við ekki óþarfa skilríki eða hópa.
Við notum síðan margar aðgerðir. Hver hluti er afmarkaður sjálfstætt og það er ein endurtekin aðgerð fyrir allar hreyfimyndirnar sem lykkja.
virka snúast () {var tl = nýtt TimelineMax (); tl.to (gír, 4, {transformOrigin: "50% 50%", snúningur: 360, endurtaka: -1, vellíðan: Linear.easeNone}, "byrja"); ... skila tl; }
Þetta gerir hönnunina miklu auðveldara að byggja upp og rökstyðja. Við getum jafnvel gert hlé á hverri hreyfimynd í upphafi, þannig að það getur verið hrundið af stað við smell notanda. Nú er allt umfang að nauðsynlegum hluta, allt frá hönnun til fullunninnar vöru, það er auðvelt að vita hvert á að fara til að laga.
Við aðgreinum þessa smíði og látum hvert Lego-eins stykki aðlagast með prósentu og það skalast fallega. Að öðrum kosti myndi flexbox virka jafn vel, allt eftir stuðningsstigi.
Minna pizazz í farsíma
Við skulum horfast í augu við að farsímatengingar (sérstaklega í minna þróuðum löndum) geta gengið ansi hægt. Hvort sem þú hefur aðeins nokkur samskipti við lykil hreyfimyndir á vefsíðunni þinni eða mikla WebGL upplifun, stundum þarf fjör sem lítur fallega út á skjáborði ekki að minnka niður í farsímaupplifun.
Ef um er að ræða stórt strigafjör, eða jafnvel mjög flókið SVG-fjör sem er ekki mikilvægt fyrir notendaupplifunina, er stundum það besta sem þú getur gert að tóna það niður eða slökkva á því fyrir minni tæki.
Þessi vefsíða Active Theory vinnur fallegt starf (sjá mynd hér að neðan) með því að sýna þér fullan ögn striga fjör á skjáborðinu sem skipt er út fyrir einfaldan marghyrningabakgrunn á farsíma. Samskiptin á farsímum eru enn mjög á staðnum og fara fallega yfir það sem við búumst við á móðurmáli.

Liðið sýnir samt samskiptahæfileika sína á því hvernig þú flakkar um síðuna, sem er að öllum líkindum áhrifamikillari á farsímum en líflegur bakgrunnur væri samt. Hönnunin sparar bandvíddina fyrir það sem gildir.
Niðurstaða
Hvort sem þú hannar fyrir móttækilegan frá upphafi til enda eða einfaldlega slekkur á hreyfimyndum í farsíma, þá er mikilvægt að hafa áþreifanlega áætlun fyrir það sem áhorfendur þínir upplifa frá tæki til tæki. Þetta á sérstaklega við í landslagi þar sem farsíma er konungur. Innihald, tegund myndar og bandbreidd notenda hjálpar allt við að velja hreyfimyndir fyrir móttækilega hönnun.