
Efni.
- 01. Nýtt verkefni
- 02. Byrjaðu að teikna
- 03. Bættu við leturgerðum
- 04. Búðu til nokkur tákn
- 05. Hreyfðu þig!
- 06. Hætta fjör
- 07. Lokahnappur
- 08. Merkimiðar og kveikjur
- 09. Ósýnilegir hnappar
- 10. FPO innihald
- 11. Gefðu út!

Að vita hvernig á að kóða ætti ekki að vera forsenda þess að geta frumgerð hönnunarhugmynda þinna og komið þeim í gang. Í þessari kennslu mun ég leiða þig í gegnum hvernig þú getur fljótt spottað hugmyndir þínar um HÍ hreyfimyndir án kóða með Edge's Animate CC frá Adobe.
Fyrir hönnuði sem leita að auðveldari leiðum til að koma hugmyndum á framfæri við viðskiptavini eða liðsfélaga er sjónrænt tæki sem byggist á tímalínu eins og Edge Animate tilvalin frumgerð. Dæmið okkar er aðeins á vírritunarstigum, en það er fullkominn tími til að byrja að hugsa um hreyfimynd HÍ. Því fyrr, því betra!
Fylgstu með einkaréttarþætti af þessari kennslu:
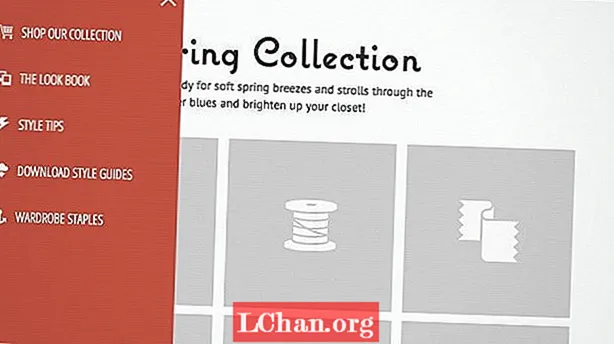
Í eftirfarandi skrefum munum við búa til fljótlega frumgerð af því hvernig matseðill utan striga getur hagað sér fyrir skáldað verkefni okkar. Við munum nota efni sem er eingöngu fyrir stöðu og einbeita okkur að því hvernig hægt er að nota tímalínu Edge Animate til að framleiða fljótt grip sem við getum notað bæði til að prófa hugmyndir okkar og til að sýna fram á þá hegðun sem við höfum í huga. Við munum fjalla um hvernig hægt er að gera líf með Edge Animate tímalínunni sem og hvernig hægt er að sýna fram á gagnvirkni með því að bæta við aðgerðum og merkimiðum.
Prototyping snemma og oft er besta leiðin til að komast að því hvort hreyfihugmyndir þínar í HÍ eiga eftir að skila árangri. Edge Animate framleiðir vissulega ekki framleiðslu tilbúinn framleiðsla, en sú staðreynd að það virkar í kunnuglegu vafraumhverfi okkar gerir það að mjög passandi frumgerðarmöguleika fyrir vefhönnuði.
- Sæktu skrárnar sem þú þarft fyrir þessa kennslu
01. Nýtt verkefni

Þegar þú opnar fyrst nýtt verkefni í Edge færðu autt sviðslag og sjálfgefnar mál. Fyrir þessa frumgerð notum við 1024x768px og stillum yfirfallseiginleikann á Falinn með fellivalmyndinni í sviðsstillingunum.
02. Byrjaðu að teikna
Að flytja inn kláraðar lagskiptar skrár er ekki mögulegt með Edge Animate þegar þetta er skrifað, en það er ekki mikið mál þegar þú notar það til að smíða frumgerðir eins og við erum að gera hér. Teiknið fyrst rétthyrninginn sem verður valmyndarbakgrunnur okkar með því að nota rétthyrningartólið, flytjið síðan inn og setjið SVG táknmyndina fyrir valmyndina. Ég teiknaði valmyndartáknið með rétthyrningartólinu; þetta eru bara þrír litlir ferhyrningar sem eru fylltir með hvítum svo við getum gert þá líf sitt fyrir sig síðar.
03. Bættu við leturgerðum

Edge vinnur með leturgerðum á vefnum, sem gerir það mun auðveldara að endurspegla hönnunarval þitt í þessum frumgerðum. Til að bæta við leturgerðum umfram grunnskjá letur skaltu velja Bæta við leturgerð í fellivalmyndavalkostum leturgerða. Veldu Open San Condensed úr leturgerðarformglugganum. (Öll leturgerðir sem þú hefur bætt við verða einnig skráðar í leturhlutanum á bókasafnsborðinu.)
04. Búðu til nokkur tákn
Tákn eru leið til að flokka þætti saman. Við munum hreyfa bæði valmyndartáknið okkar og matseðilinn, svo að það verður auðveldara að vinna með það að búa til tákn fyrir hvert þessara. Veldu allan texta matseðilsins, tákn og bakgrunn í valmyndinni og breyttu þeim í tákn (Breyta> Umbreyta í tákn). Nefndu það Valmynd. Gerðu það sama fyrir þrjár línurnar sem mynda valmyndartáknið. Nefndu þetta tákn Hamburger_Icon eða annað nafn sem þú vilt.
05. Hreyfðu þig!

Við skulum fara í fjör! Við munum byrja á því að hreyfa matseðilinn úr lokuðu ástandi og í opið ástand. Veldu bæði Hamburger_Icon og Menu valið frá aðal tímalínunni með leikhausinn klukkan 0:00 og færðu þau til vinstri í 10px og -250px í sömu röð. Færðu leikhöfuðið út í um það bil hálfa sekúndu merkið og færðu þau bæði að fullu á sviðið. Lykilrammarnir og umbreytingarnar verða sjálfkrafa búnar til á tímalínunni þinni. Veldu báðar umbreytingarnar á tímalínunni, hægrismelltu og veldu Vellíðan. Stilltu þetta á EaseInOutQuad úr samræðuhólfinu til að bæta ágætlega miðað við sjálfgefna línulega slökun.
06. Hætta fjör

Við getum endurnýtt og snúið við opnunarhreyfimyndum okkar til að lífga útgang matseðilsins með skyndi. Veldu umbreytingar fyrir bæði lögin á tímalínunni og afritaðu þær. Færðu nú leikhöfuðið áfram í 0,75 sekúndur og límdu eintök á tímalínuna á þeim tímapunkti. Haltu nýlímdu umbreytingum völdum, hægrismelltu á þær og veldu Invert Transition. Hætta fjör búið!
07. Lokahnappur

Línurnar okkar þrjár mætast í miðjunni og snúast síðan út til að búa til X fyrir lokunarhnappinn. Við munum byrja á því að hreyfa efstu og neðstu línurnar til að mæta þeirri í miðjunni. Með efsta rétthyrninginn valinn skaltu smella á tígulinn við hliðina á Y gildi í Properties spjaldinu til að búa til topp lykilramma. Færðu í 0,4 sekúndur og færðu ferhyrninginn niður til að skarast við miðju. Umskipti milli lykilrammanna tveggja verða sjálfkrafa búin til fyrir þig. Endurtaktu fyrir botn rétthyrninginn, færðu hann upp til að hitta hina tvo í miðjunni.
Til að gera X-lögunina skaltu halda spilunarhausnum í 0,4 sekúndum og bæta lykilramma til að snúa í Transform hlutanum í Properties spjaldinu fyrir botn og miðju ferhyrninga. Dragðu leikhausinn áfram í 0,67 sekúndur og snúðu síðan botnhyrningnum um 45 gráður og miðjan einn um -45 gráður til að búa til X-lögun. Ég hef stillt ógagnsæi efsta ferhyrningsins á 0 þegar snúningurinn byrjar að koma honum úr vegi.
08. Merkimiðar og kveikjur

Fyrir þessa frumgerð eru þrír áfangar í hreyfimynd matseðilsins okkar: lokaða ástandið, opnunarmyndin og lokunarmyndin. Við munum bæta merkjum og kveikjum við aðaltímalínuna okkar til að tákna þessa áfanga. Fyrst skaltu velja allt fjör sem við höfum búið til hingað til og færa það út í tíma um .2 sekúndur svo við höfum svigrúm til að vinna með. Með leikhausinn í 0:00, bættu tímalínumerki við (Timeline> Insert Label) og kallaðu það Start. Á 0,1 sekúndum skaltu bæta við tímalínu Kveikja (tímalína> Setja inn kveikjara) og velja Stöðva úr valkostunum til hægri. Þetta stöðvar aðaltímalínuna þar til einhverjar aðgerðir eru gerðar.
Við þurfum líka að koma í veg fyrir að hamborgaratáknið okkar hreyfist ennþá. Með leikhausinn staðsettan þar sem hann er eins og er, farðu í Hamburger_Icon lagið og veldu Stop úr Playback valkostunum beint undir laginu heiti.
Færðu leikhöfuðið þangað sem opnunarhreyfingin byrjar. Bættu við merki hér sem heitir Opið. Á sama tímapunkti skaltu bæta við spilunaraðgerð af Play for the Hamburger_Icon. Til að bæta við stöðvunaraðgerð svo að við förum ekki beint inn í lokun hreyfimyndar matseðilsins, færum leikhausinn í um það bil 0,8 sekúndur og bætið við kveikju hér fyrir Stop til að stöðva aðaltímalínuna.
Til að merkja lokahlutann skaltu færa leikhausinn þangað sem lokunarhreyfingin byrjar og bæta við flokki sem heitir Loka. Á þessum sama tímapunkti viljum við að hamborgaratáknið okkar spili fjör þess öfugt. Til þess að gera það skaltu bæta við spilunaraðgerð fyrir Play Reverse.
Að lokum, til að tryggja að við förum aftur í Start stöðu eftir að lokun hefur verið lokið til að loka lykkjunni skaltu bæta við kveikju alveg í lok tímalínunnar. Veldu Stöðva við úr valmyndinni Kveikja aðgerðir og skiptu síðan 1000 í sviga út fyrir Start. Kóðalínan sem myndast verður sym.stop („Start“);. Merkin okkar eru öll á sínum stað!
09. Ósýnilegir hnappar
Til að bæta við gagnvirkni ætlum við næst að bæta við tveimur ósýnilegum hnöppum við frumgerðina okkar. Þetta er ekki eitthvað sem ég myndi mæla með í framleiðsluvinnu, en vegna þess að þetta er frumgerð, fljótt og óhreint er það sem við rúllum!
Í upphafi tímalínunnar skaltu teikna torg yfir valmyndartáknið í vinstra horni sviðsins. Gefðu laginu heiti Button_Open og stilltu ógagnsæi á 0. Þegar sá rétthyrningur er enn valinn skaltu smella á sviga vinstra megin við laganafnið til að opna aðgerðargluggann. Notkun + hnappur, veldu Smellur sem samspil til að bæta aðgerðum við. Veldu Spila frá úr valmyndinni til hægri og skiptu 1000 út fyrir Open. Stutt kóðalína mun lesa sym.play („Opið“);.
Til að klára þennan hnapp skaltu færa leikhlutann áfram á Opna merkið. Á þessum tímapunkti skaltu búa til nýjan skjálykil og stilla hann á Off. Hnappurinn verður ekki lengur til staðar þegar opnunarhreyfingin hefst. Dálítið viðkvæmt, vissulega. En nógu stöðugur fyrir frumgerð.
Endurtaktu þetta við 0,8 sekúndur til að búa til svipaðan hnapp til að loka matseðlinum og stilltu aðgerð á smell til að spila frá Close merkinu. Stutta kóðalínan ætti að vera: sym.play („Loka“);. Bættu við lykilramma skjásins sem er stilltur á Á þannig að þessi hnappur verði aðeins til staðar eftir að opnunarmyndin hefur spilast. Við getum forskoðað frumgerð okkar í vafranum (File> Preview In Browser) til að tvöfalda athugun á því að allt virki eins og búist var við.
10. FPO innihald

Nú þegar fjör okkar er lokið skulum við bæta við FPO innihaldinu til að sýna fram á hvernig þessi valmynd ætti að tengjast restinni af innihaldinu. Frumgerðarmatseðillinn okkar ætti að renna inn á toppinn á restinni af innihaldinu. Sjálfgefið, þegar við flytjum inn FPO myndirnar okkar núna, birtast þær ofan á lífefni okkar. Við getum endurraðað lögin með því að færa þessar tvær myndir neðst í Elements spjaldinu okkar til hægri.
11. Gefðu út!

Við erum tilbúin að flytja frumgerðina okkar til að deila með teyminu eða viðskiptavininum. Við getum pakkað saman þeim skrám sem við þurfum að deila. Til að birta frumgerð okkar skaltu einfaldlega fara í File> Birta. Mappa sem kallast „birta“ verður búin til á sama stað og vinnuskrárnar þínar. Inni í því verður vefmappa með myndunum, JavaScript og HTML skrám sem þú þarft til að deila frumgerðinni þinni. Þar með er fyrsta stungan okkar að þessari frumgerð matseðils af valseðli tilbúin til samnýtingar!
Orð: Val Head
Þessi grein birtist upphaflega í netblaði 254.