
Efni.
- 01. Passaðu myndir við litasamsetningu síðunnar
- 02. Deildu plássi jafnt í síðustu röð ristarinnar
- 03. Búðu til agna fjör með kassaskugga
- 04. Hreyfðu fjölhæðina með umbreytingum
- 05. Master ’calc ()’ fyrir staðsetningu
- 06. Gerðu kassamódelið heilvita með „kassastærð“
- 07. Lóðrétt miðju með CSS
- 08. Miðaðu á banka af skyldum hlutum
- 09. Stjórna bandstrik
- 10. Nýttu þér að skrifa ham
- 11. Notaðu halla á óvenjulegan hátt
- 12. Notaðu strengjamótun á krækjum
- 13. Láttu FOUT vinna fyrir þig
- 14. Kannaðu SVG fyrir bakgrunn
- 15. Einbeittu notendum með þrívíddarbreytingum
- 16. Búðu til hringlaga matseðla með CSS og stærðfræði
- 17. Hreyfa hlekki á sveima
- 18. Búðu til einföld teiknimyndafjör
- 19. Búðu til fljótandi 3D áhrif með skuggum
- 20. Uppfærðu blaðsíður með „: target“
- 21. Veittu viðbrögð með lúmskum hreyfimyndum
- 22. Undirbúðu þig fyrir 'will-animate'
- 23. Humanise innsláttarsvið
- 24. Gera hlé og spila CSS fjör
- 25. Ekki nota CSS breytur
Á einhverjum tímapunkti með hvaða tækni sem er, þá er tilfinning að nánast allt sem hægt er að gera hafi verið gert. Þegar eitthvað er ekki lengur alveg eins nýtt og glansandi dvínar áhuginn og athygli vakin á næsta stóra hlut. Þetta hefur oft verið raunin í vefiðnaðinum, sem hefur tilhneigingu til að verða hræðilega spenntur af ákveðnum þætti tækninnar áður, fyrr eða síðar, að vísa því til hins hversdagslega.
Þegar CSS kom fyrst fram var það byltingarkennt og með tímanum hefur það þróast til að gera hönnuðum kleift að búa til sveigjanlegar, vel unnar og fallegar vefsíðuskipanir. Seint hefur þó komið fram sú tillaga frá ýmsum áttum að CSS sé þreyttur og kannski er tími hans í sólinni farinn.
Ég vil sýna að það er ennþá nóg af spennu og lífi í heimi CSS, hvort sem það er í nýjustu eiginleikum sem þú hefur kannski ekki enn kannað eða með því að nota þætti CSS á þann hátt sem þú hefðir ekki áður talið.
Hér eru nokkur ráð frá nokkrum af helstu CSS sérfræðingum greinarinnar.
(Athugið: Sumar aðferðir í þessum eiginleika eru framúrskarandi og eru hugsanlega ekki studdar að fullu í öllum vöfrum. Prófaðu vandlega og vertu viss um að fallbikarar séu til staðar áður en þú gerir verk í beinni.)
01. Passaðu myndir við litasamsetningu síðunnar
Christopher Schmitt, skipuleggjandi ráðstefnunnar

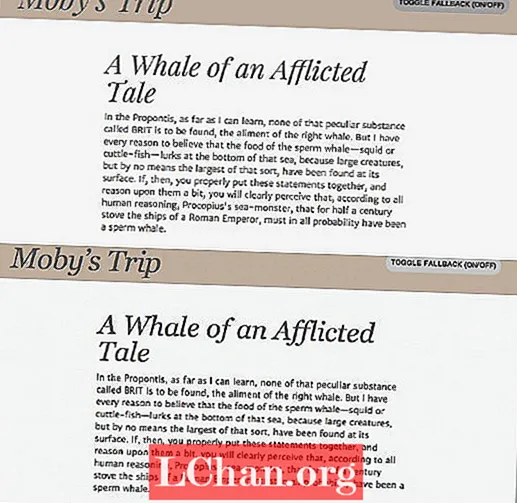
Ráðstefnur hafa sína eigin litasamsetningu og með mörgum hátölurum getur vinnuflæði til að stjórna andlitsmyndum verið flókið. Handbókun á síum stækkar ekki og treystir á að þú hafir aðgang að, til dæmis, ákveðinni Photoshop aðgerð. Ég nota nú háupplausnar gráskala PNG og bæti við tónum með CSS síum. Þetta gerir mér kleift að passa hvaða andlitsmynd sem er við áætlun atburðarins og einnig að endurnýta myndir í mörgum þemum. Ég þarf bara nýja CSS reglu fyrir hvern og einn. Sjá kynningu.
02. Deildu plássi jafnt í síðustu röð ristarinnar
Stephen Hay, hönnuður og rithöfundur
Ef þú hefur óþekktan fjölda atriða sem eiga að birtast í rist geturðu notað Flexbox til að skipta síðustu röðinni jafnt. Svo ef það er aðeins einn hlutur tekur það alla röðina; ef það eru tvö atriði verður röðinni skipt í tvennt og svo framvegis. Sjá kynningu.
03. Búðu til agna fjör með kassaskugga
Ana Tudor, kóðari og stærðfræði ofstæki
Með því að blanda kassaskuggi með einhverjum stærðfræði og Sass geturðu teiknað 2D kúrfur, hermt eftir 3D hreyfingu og búið til brjálaðar agnir hreyfimyndir sem allir fara að villa um fyrir striga! Sjá kynningu og annað.
04. Hreyfðu fjölhæðina með umbreytingum
Ana Tudor, kóðari og stærðfræði ofstæki

Þú hefur sennilega séð hreina CSS marghyrninga búna til með landamærum, en við höfum mun öflugra tæki í breyta eign. Hlekkja og beita umbreytingum á hreiðrum þáttum gerir okkur kleift að búa til flókna marghyrninga með bakgrunn í myndum eða landamærum og gegnsæjum innréttingum. Með því að nota þrívíddarbreytingar getum við sameinað þessi 2D lögun í fjölhæð og gert það að föstu efni sameinast, þróast, springur eða sameinast á nýjan hátt á villan hátt fyrir WebGL. Sjá kynningu.
05. Master ’calc ()’ fyrir staðsetningu
Ana Tudor, kóðari og stærðfræði ofstæki
ég elskaði kalk () frá því að ég uppgötvaði það. Það er gagnlegt til að temja spássíur, bólstrun eða mál og getur verið bjargvætt þegar það er notað til að staðsetja eða líma bakgrunna, innan halla eða umbreytinga og sameinast ekki bara við sömu gömlu einingarnar, heldur einnig nýju og flottu útsýnispallana.
06. Gerðu kassamódelið heilvita með „kassastærð“
Sawyer Hollenshead, Oak Studios dev og hönnuður
Notaðu kassastærð til að bjarga geðheilsunni. Án þess sameinar þáttur með skilgreinda breidd 250px og 25px af padding í breidd 300px, sem gerir blöndun á pixlum og prósentum sterka. Með kassastærð:landamærakassi landamæri og bólstrun eru í staðinn sett innan skilgreindrar breiddar.
07. Lóðrétt miðju með CSS
Trent Walton, stofnandi Paravel
Sögulega hefur verið erfitt að miðja eitthvað lóðrétt með CSS, svo sem ef þú ert með mynd með aðliggjandi texta sem þú vilt lóðrétta. Í stað þess að stappa og bölva skaltu nota Flexbox til að takast á við aðlögunarörðugleika. Sjá kynningu.
08. Miðaðu á banka af skyldum hlutum
Jonathan Smiley, félagi og hönnunarleiðtogi Zurb
Rakið CSS línuþyngd með því að nota áætlaða eiginleiksvalda í bekkjanöfnum til að miða á stóran banka af skyldum hlutum, frekar en að tengja sameiginlega eiginleika við hvern og einn flokk. Til dæmis ... [class * = "- block-grid-"] {} ... myndi miða við eins og: .small-block-grid-3 .large-block-grid-5
09. Stjórna bandstrik
Savid Storey, opinn talsmaður vefsins
Bandstrik er talið sjálfsagt á prenti og sumir verktaki nota bandstrik eign á netinu, en fáir eru meðvitaðir um aðrar eignir sem veita fínni stjórn. Ef þú ert ekki varkár færðu bandstrikastiga þar sem bandstrik er notað yfir margar línur. Almenn þumalputtaregla er ekki meira en tvö í röð, sem þú getur stjórnað með bandstrikamörk-línur. Einnig, bandstrikamörk-bleikjur gerir þér kleift að tilgreina lágmarkslengd orðs sem verður bandstrikað ásamt lágmarksfjölda stafa fyrir og eftir bandstrikið.
10. Nýttu þér að skrifa ham
David Storey, opinn talsmaður vefsins
Ritháttur gerir þér kleift að skilgreina í hvaða átt texti flæðir. Sumur austur-asískur texti er skrifaður lóðrétt, línur vaxa frá hægri til vinstri, tilgreindar með ritháttur: lóðrétt-rl (tb-rl í IE). Lóðréttur texti er ekki raunverulega notaður í evrópskum rithöfundakerfum en getur verið handhægur fyrir fyrirsagnir á borðum þegar þú hefur takmarkað lárétt rými.
11. Notaðu halla á óvenjulegan hátt
Ruth John, hönnuður
Bakgrunns hallar geta litið vel út þegar þeir eru notaðir með landamærum og byssukúlum. Ég nota bæði á blogginu mínu og með forvinnsluvél get ég hringt í mixin með endurnotaða kóðanum, til að endurtaka það ekki handvirkt. Vertu ekki ofurvitur vegna þess að halli getur verið þungur í örgjörva. SCSS mixin fyrir listakúlur:
@mixin gradedBullet ($ litur) {bakgrunnsmynd: línuleg-halli (vinstri, léttir ($ litur, 15%) 10px, $ litur 11px, $ litur 20px, dekkri ($ litur, 15%) 21px, dekkri ($ litur) , 15%) 30px, gegnsætt 31px); }
12. Notaðu strengjamótun á krækjum
Ruth John, hönnuður

Á blogginu mínu hef ég notað CSS eigindavalara með strengjamótun við félagsleg tákn. Þetta birtist á öllu blogginu mínu, stundum með texta og stundum án, en alltaf með táknmynd. Til að stíla réttan hlekk með réttu samfélagstákninu nota ég strengjamót á href eiginleiki akkerisþáttarins. ég nota *= svo href á akkerisþáttinn þarf aðeins að innihalda strenginn sem ég tilgreini.
/ * fyrir alla félagslega tengla * / .social a: fyrir {display: inline-block; padding-hægri: 30px; font-family: ’FontAwesome’;} / * Hver sérstakur hlekkur * / .social a [href * = "twitter"]: áður en {content: " f099"; litur: # 52ae9f;} .social a [href * = "github"]: áður en {content: " f09b"; litur: # 5f2e44;}. félagslegur a [href * = "fæða"]: áður en {content: " f09e"; litur: # b47742;}
13. Láttu FOUT vinna fyrir þig
Jason Pamental, skólastjóri hjá H + W hönnun

Vefurinn er byggður á þeirri forsendu að hann eigi að skila efni, jafnvel þótt vafrinn geti ekki gefið bling. Hægt að hlaða vef leturgerðir geta verið pirrandi, FOUT (Flash Of Unstyled Text) hrökk við þegar flakk og texti streyma á meðan letur er hlaðið niður. Google og Typekit veita svar: vefsíðuhleðslutækið. Með því að sprauta námskeiðum á síðu, byggt á hleðslustöðu leturgerða, er hægt að stílera afturábak við þá flokka til að halda endurflæði í lágmarki og útrýma einnig heilkenni „ósýnilegt innihald“ WebKit. Sjá kynningu.
14. Kannaðu SVG fyrir bakgrunn
Emil Björklund, inUse vefhönnuður
Einu vafrarnir núna án SVG stuðnings eru IE8 og hér að neðan og Android 2 WebKit og því er hægt að nota SVG fyrir bakgrunn í CSS, sérstaklega ásamt PNG falllausn, svo sem Grunticon. SVG er hægt að stíla með CSS og það er áhugavert útblástur á CSS eiginleikum (síum!) Frá SVG sem við getum spilað með eins og það er notað á HTML.
15. Einbeittu notendum með þrívíddarbreytingum
Emil Björklund, inUse vefhönnuður
Nota þrívíddarbreytingar og nýta sér z-vídd í notendaviðmótum getur verið mjög gagnlegt, einkum til að fela / sýna eða hrynja / stækka efni. Það er líka mjög auðvelt að hafa bakslag í 2D umskipti, eða alls ekki umskipti, við þessar aðstæður. Það er svæði þar sem smá framfarir geta aukist langt.
16. Búðu til hringlaga matseðla með CSS og stærðfræði
Sara Soueidan, framhlið verktaki
Hringlaga valmyndir eru vinsælar í farsímaforritum og þú getur notað CSS umbreytingar og umbreytingar til að búa til einfaldan hringlaga matseðil. Þessari valmynd er hægt að breyta og aðlaga til að búa til matseðil sem opnar eða niður. Það er engin bein leið í CSS til að þýða hlut skáhallt, en þú getur notað gildi radíuss hringsins sem þú vilt staðsetja hlutina á og beitt einfaldri stærðfræðireglu til að reikna lárétt og lóðrétt þýðing gildi til að fara yfir á þýðaX () og þýða Y () aðgerðir. Þannig endar þú með a ská þýðingu til að færa valmyndaratriðin á réttar stöður í hringnum. Smelluatburðinn sem lokar / opnar matseðilinn er hægt að meðhöndla með JavaScript, eða þú getur tekið það skrefi lengra og haft CSS-valmynd eingöngu með því að nota CSS gátreitahakk. Í kynningunni minni nota ég JavaScript og HTML5 classList API, sem er ekki stutt í öllum vöfrum svo þú þarft að skoða demoið í nútímalegum vafra til að láta það virka, eða gera athugasemdir við jQuery kóðann í stað þess að nota classList API kóða.
Sjá kynningu og fulla kennslu. CSS Checkbox hakk dæmi.
17. Hreyfa hlekki á sveima
Paul Lloyd, samskiptahönnuður The Guardian

Ekki ætti að treysta á sveimríki til að láta aðgerð ganga eða veita mikilvægar upplýsingar, en þú getur samt bætt viðmót fyrir notendur sem byggja á músum. Á 24ways.org birtum við greinarheiti þegar þú sveima yfir krækjum í fyrri / næsta flakki. Þessu var náð með því að búa til a :: eftir gervi-frumefni sem inniheldur myndað efni sem er fengið frá gildi a gögn- eiginleiki, með CSS umskipti beitt til að láta það renna í sýn á sveima. Sjá kynningu.
18. Búðu til einföld teiknimyndafjör
Paul Lloyd, samskiptahönnuður The Guardian
Á 24ways.org bættum við líflegum hornblökum við yfirlit sem opnuðust á sveimi. Þetta var gert með því að sameina @keyframes stjórna með hreyfimyndareigninni, breyta stöðu bakgrunnsmyndar til að ná sprite-byggðu fjöri. The bragð er að lýsa yfir fjölda ramma sem þú hefur í fjörinu þínu sprite með skref () gildi. Sjá kynningu.
19. Búðu til fljótandi 3D áhrif með skuggum
Catherine Farman, Happy Cog verktaki

Nýlegt verkefni krafðist fljótandi vörumyndar með hringlaga skugga undir og skapaði þrívíddaráhrif af því að skjóta af skjánum. Skugginn notar nokkra CSS3 eiginleika: border-radius gegnsæi alfa og kassaskuggi. Það virkar vel fyrir vörunet, sýningarmyndir á heimasíðuhetju eða hvers konar duttlungafulla hönnun með skeuomorfri sveigju. Sjá kynningu.
20. Uppfærðu blaðsíður með „: target“
Simon Madine, eldri framkvæmdastjóri HeRe
CSS er ekki forritunarmál í venjulegum skilningi en samt er hægt að gera snjalla hluti án þess að detta aftur í JavaScript. Til dæmis er :skotmark gerviflokki er beitt á þætti sem eru skotmark hlekkjar sem smellt er á.
Þú getur notað þetta til að skilgreina stöðu síðu, miða á foreldri sem inniheldur fullt af þáttum og tenglar þínir verða leið til að stjórna útliti og skipulagi allra barnanna með einum smelli. Sjá kynningu.
21. Veittu viðbrögð með lúmskum hreyfimyndum
Neil Renicker, hönnuður og verktaki

CSS gervi-frumefni ::áður og :: eftir ásamt CSS umbreytingum, getur gert yndislegt fjör sem veitir lúmskum endurgjöf til notenda músanna. Til dæmis, byggðu CSS ör innan gervi-frumefnis, notaðu umskipti yfir gervi-frumefnisins (umskipti: öll vellíðan .15s;), og bættu síðan við einfaldri skipulagsbreytingu við : sveima gervistétt (eins og að breyta framlegðartoppur). Sjá kynningu.
22. Undirbúðu þig fyrir 'will-animate'
Paul Lewis, kóðari og Chrome liðsmaður tengsla verktaki
Ef þú hefur notað -webkit-umbreyting: translateZ (0) til að töfra síðurnar þínar með töfrum, þá er skipt út fyrir hakkið, sem í mörgum vöfrum skapar einfaldlega nýtt tónsmíðalag mun-lífga. Fljótlega munt þú geta sagt vafranum hvað þú ætlar að breyta um þátt (stöðu þess, stærð, innihald eða flettistöðu) og vafrinn mun beita réttri hagræðingu undir hettunni. Meiri upplýsingar.
23. Humanise innsláttarsvið
Yaron Schoen, stofnandi Made For Humans
Með því að bæta skjótum hreyfimyndum við þætti sem notendur eiga í samskiptum við finnst viðmót minna tölvuvætt. Með innsláttarreitum, reyndu að setja a umskiptasímtal innan, þannig að alltaf þegar þú einbeitir þér að því eða fókusar það, þá verða slétt umskipti.
inntak, textasvæði {-moz-umskipti: allir 0,2s vellíðan; -o-umskipti: allir 0,2s vellíðan; -webkit-umskipti: allir 0,2s vellíðan; -ms-umskipti: allir 0,2s vellíðan; umskipti: allir 0,2s vellíðan;
24. Gera hlé og spila CSS fjör
Val Head, hönnuður og ráðgjafi
Þú getur „gert hlé“ og „spilað“ CSS fjör með því að breyta því fjör-leika-ástand eign. Ef þú stillir það í „bið“ stoppar fjör þitt á sínum stað þar til þú breytir fjör-leika-ástand til hlaupandi, til dæmis á sveima.
.animating_thing {fjör: snúningur 10s línulegur óendanlegur; fjör-leika-ástand: gert hlé; }. animating_thing: sveima {animation-play-state: running; }
25. Ekki nota CSS breytur
Dave Shea, hönnuður og rithöfundur
Við erum loksins að fá CSS breytur, til dæmis til að skrifa hex gildi litarins einu sinni og vísa til þess í gegnum stílblað. En opinbera forskriftin er orðrétt, bætir við setningafræðilegan flækjustig, býður upp á gífurlega virkni og er að mestu leyti ekki studd af flestum vöfrum. Á tímum þar sem Sass er víða vinsæll og fer út fyrir breytur með öfluga forritunarlógík eins og sérsniðnar aðgerðir og ef / annað yfirlýsingar kemur opinbera tæknin langt upp.
Vonandi hafa þessi helstu ráð endurnýjað sýn þína á CSS og möguleikana sem það felur í sér í þróun og hönnun vefsins. Ekki gleyma að prófa neinar af þessum aðferðum til að kanna stuðning vafrans áður en þú setur verk í gang.
Orð: Craig Grannell Myndskreyting: Mike Chipperfield
Þessi grein birtist upphaflega í netblaði 253.


