
Efni.
- Hvernig á að kóða margar síður í einni HTML skrá
- Lýsing
- Hvernig á að nota gluggakista og umbreytingar
- Umbreytingarnar sem hægt er að nota
- Lýsing
- Hvernig á að búa til hnappa
- Lýsing
- Hvernig á að búa til siglingastiku
- Hvernig á að kóða HTML fyrir siglingastiku:
- Hvernig á að sníða efni með jQuery Mobile
- Sjálfgefnir stílar sem jQuery Mobile notar
- Lýsing
- Hvernig á að beita þemum á HTML þætti
- Tvær leiðir til að beita þema:
- Lýsing
- Sjónarhorn
Þetta er klippt brot úr 15. kafla dags HTML5 og CSS3 frá Murach eftir Zak Ruvalcaba og Anne Boehm.
jQuery Mobile er ókeypis JavaScript-bókasafn með opnum heimildum og JavaScript sem þú getur notað til að þróa farsímavefsíður. Þetta bókasafn gerir þér kleift að búa til síður sem líta út og líða eins og síður innfæddra farsímaforrita.
Þó að jQuery Mobile sé nú fáanlegt sem beta-prófútgáfa, þá býður þessi útgáfa nú þegar upp alla þá eiginleika sem þú þarft til að þróa framúrskarandi farsímavef. Fyrir vikið geturðu byrjað að nota það strax. Þú getur líka búist við að þessi útgáfa verði stöðugt endurbætt, svo jQuery Mobile mun aðeins batna.
Í þessari grein lærirðu helstu aðferðir til að búa til síður farsímavefsíðu. Þetta mun fela í sér notkun glugga, hnappa og stýri.
Hvernig á að kóða margar síður í einni HTML skrá
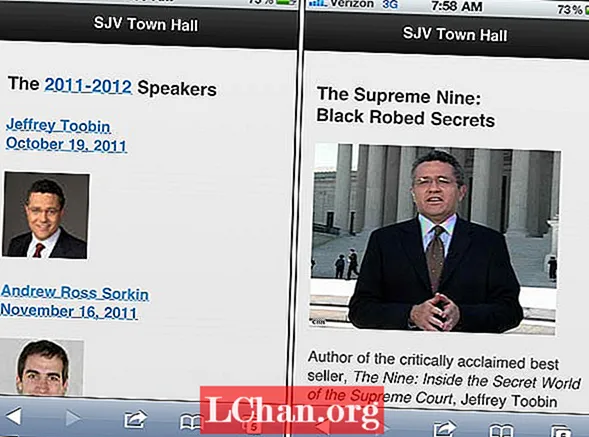
Öfugt við það hvernig þú þróar vefsíður fyrir vefsíðu á skjánum, gerir jQuery Mobile þér kleift að búa til margar síður í einni HTML skrá. Þetta er sýnt af mynd 15-7. Hér geturðu séð tvær síður á vefsíðu ásamt HTML fyrir þessar síður. Það sem kemur á óvart er að báðar síðurnar eru kóðaðar í einni HTML skrá.
Fyrir hverja síðu kóðaðu einn div-þátt með „síðu“ sem gildi gagnahlutverkseiginleikans. Síðan, innan hvers þessara div þátta, kóðaðu div hlutana fyrir haus, innihald og fót í hverri síðu. Seinna þegar HTML skránni er hlaðið birtist fyrsta síðan í meginmáli skjalsins.
Til að tengja á milli síðna í HTML skjalinu notarðu staðhafa eins og sést á mynd 7-11 í kafla 7. Til dæmis, a> þátturinn á fyrstu síðu í þessu dæmi fer í „#toobin“ þegar notandinn bankar á h2 eða img frumefni sem er kóðað sem innihald fyrir þennan hlekk. Þetta vísar til div-þáttarins með „toobin“ sem eiginleika eiginleika, sem þýðir að það að slá á hlekkinn fær lesandann á aðra blaðsíðu í skránni.
Þó að þetta dæmi sýni aðeins tvær síður er hægt að kóða margar síður innan einnar HTML skjals. Mundu þó að allar síðurnar ásamt myndum þeirra, JavaScript og CSS skrám eru hlaðnar með einni HTML skránni. Fyrir vikið verður hleðslutíminn of mikill ef þú geymir of margar síður í einni skrá. Þegar það gerist geturðu skipt síðunum þínum í fleiri en eina HTML skrá.

HTML fyrir tvær blaðsíður í meginmáli einnar HTML skjals:
div data-role = "page"> header data-role = "header"> h1> Ráðhús SJV / h1> / header> section data-role = "content"> h3> Hátalarar 2011-2012 / h3> a href = "# toobin"> h4> Jeffrey Toobinbr> 19. október 2011 / h4> img src = "images / toobin75.webp" alt = "Jeffrey Toobin"> / a>! - ÞÆTTIR HINN TALARNA - -> / hluti> fótur data-role = "footer"> h4> © 2011 / h4> / footer> / div> div data-role = "page" id = "toobin"> header data-role = "header"> h1> Ráðhús SJV / h1> / haus> hluti data-role = "content"> h3> The Supreme Nine: br> Black Robed Secrets / h3> img src = "images / toobin_court.cnn.webp" alt = "Jeffrey Toobin "> p> Höfundur metsölumannsins sem hlotið hefur mikið lof, ég> The Nine:! - AFSKRIFTIN ÁFRAM -> / kafli> footer data-role =" footer "> h4> © 2011 / h4> / footer> / div>
Lýsing
- Þegar þú notar jQuery Mobile þarftu ekki að þróa sérstaka HTML skrá fyrir hverja síðu. Þess í stað, innan meginhluta einnar HTML skjals, kóðarðu einn div-þátt fyrir hverja síðu með gagnahlutverkseiginleikanum stillt á „síðu“.
- Fyrir hvern div-þátt, stillirðu auðkenni id á staðsetningargildi sem href-eiginleikarnir geta nálgast í a> þætti annarra síðna.
Hvernig á að nota gluggakista og umbreytingar
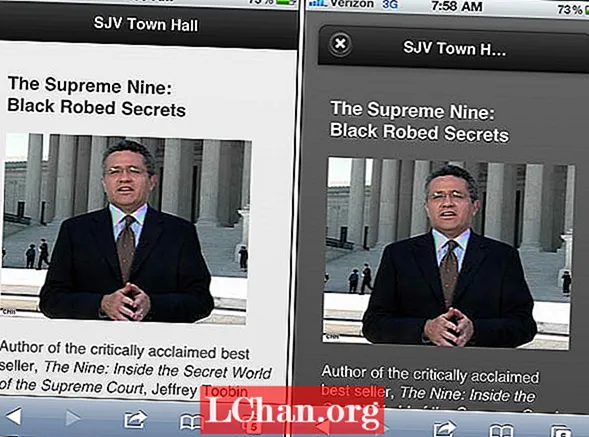
Mynd 15-8 sýnir hvernig á að búa til glugga sem opnast þegar slegið er á hlekk. Til að gera það kóða þú gluggann eins og á hvaða síðu sem er. En í a> frumefninu sem fer á þá síðu, kóðarðu gagnatengda eiginleika með „dia- log“ sem gildi.
Eins og dæmin á þessari mynd sýna, jQuery Mobile CSS skrá sniðin gluggann á annan hátt en venjuleg vefsíða. Sjálfgefið er að gluggi sé með dökkan bakgrunn með hvítum forgrunni og haus og fótur spannar ekki breidd síðunnar. Í glugganum verður einnig „X“ í hausnum sem notandinn verður að banka á til að fara aftur á fyrri síðu.
Þegar þú kóðar a> frumefni sem fer á aðra síðu eða valmynd geturðu einnig notað gagnaflutningseiginleikann til að tilgreina einn af sex umbreytingum sem eru dregnar saman í töflunni á þessari mynd. Hver af þessum umskiptum er ætlað að líkja eftir áhrifum sem farsíma eins og iPhone notar.

Umbreytingarnar sem hægt er að nota
| renna | Næsta síða rennur inn frá hægri til vinstri. |
| glugga | Næsta síða rennur inn frá botni til topps. |
| renna niður | Næsta síða rennur inn frá toppi til botns. |
| popp | Næsta síða fjarar út frá miðjum skjánum. |
| fölna | Næsta síða fjarar út í sjón. |
| flettu | Næsta blaðsíða flettir að aftan og svipað og spilakort sem er flett. Þessi umskipti eru ekki studd í sumum tækjum. |
HTML sem opnar síðuna sem glugga með „pop“ umskiptunum:
a href = "# toobin" data-rel = "dialog" data-transformation = "pop">
HTML sem opnar síðuna með „fade“ umbreytingunni:
a href = "# toobin" data-transformation = "fade">
Lýsing
- HTML fyrir a gluggi er kóðað eins og hver síða er kóðuð. Hins vegar inniheldur a> þátturinn sem tengist síðunni gögn-rel eiginleikann með „dialog“ sem gildi. Til að loka glugganum bankar notandinn á X í haus reitsins.
- Til að tilgreina hvernig síðu eða gluggi er opnaður geturðu notað gagnaflutningseiginleikann með einu af gildunum í töflunni hér að ofan. Ef tæki styður ekki umskiptin sem þú tilgreinir er eigindin hunsuð.
- Hönnun fyrir valmynd er gerð með jQuery Mobile CSS skránni.
Hvernig á að búa til hnappa
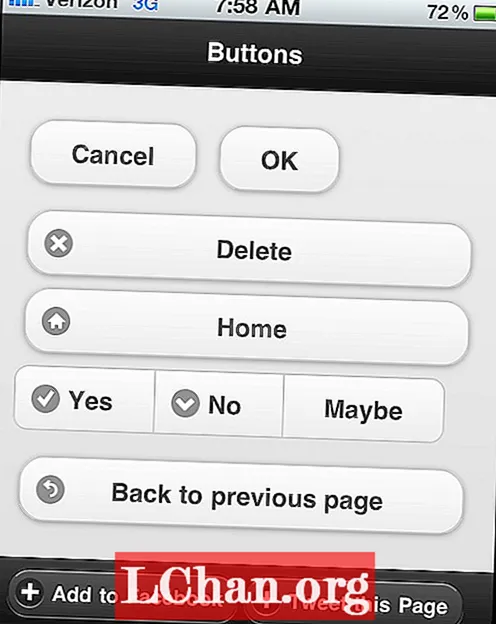
Mynd 15-9 sýnir hvernig á að nota hnappa til að fletta frá einni síðu til annarrar. Til að gera það stillirðu bara gagnahlutverkseiginleikann fyrir a> frumefni á „hnappinn“ og jQuery Mobile gerir restina.
Þú getur þó einnig stillt aðra eiginleika fyrir hnappa. Ef þú vilt til dæmis að tveir eða fleiri hnappar birtist hlið við hlið, eins og fyrstu tveir hnapparnir á þessari mynd, geturðu stillt gagnareiginleikann „satt“.
Ef þú vilt bæta við einu af 18 táknum sem jQuery Mobile býður upp á hnapp, kóðarðu einnig gagna-tákn eiginleikann. Til dæmis notar þriðji hnappurinn í þessu dæmi „eyða“ tákninu og fjórði hnappurinn notar „heim“ táknið. Öll þessi tákn líta út eins og táknin sem þú gætir séð í innfæddri farsímaforriti. Tilviljun, þessi tákn eru ekki aðskildar skrár sem síðan verður að fá aðgang að. Þess í stað eru þau veitt af jQuery Mobile bókasafninu.
Ef þú vilt flokka tvo eða fleiri hnappa lárétt, eins og já, nei og kannski hnappana á þessari mynd, geturðu kóðað a> þættina fyrir hnappana innan div-þáttar sem hefur „stjórnhóp“ sem eiginleika gagnahlutverks og „Lárétt“ sem eiginleiki gagnagagna. Eða, til að flokka hnappana lóðrétt, þá geturðu breytt eiginleika gagnagerðar í „lóðrétt“.
Ef þú stillir gagna-rel eiginleikann fyrir hnappinn til að „baka“ og href eiginleikinn við pundstáknið (#) mun hnappurinn fara aftur á síðuna sem kallaði það. Með öðrum orðum virkar hnappurinn eins og Back hnappur. Þetta er sýnt með síðasta hnappnum í innihaldi síðunnar.
Síðustu tveir takkarnir sýna hvernig hnappar birtast í síðufóti fyrir síðu. Hér eru táknin og textinn hvítur á svörtum bakgrunni. Í þessu tilfelli er bekkjareiginleikinn fyrir fótinn stilltur á „ui-bar“, sem segir jQuery Mobile að það ætti að setja aðeins meira rými í kringum innihald fótarins. Þú munt fræðast meira um það á mynd 15-12.

HTML fyrir hnappana í hlutanum:
! - Fyrir inline hnappa, stilltu gagnalínueigindina á true -> a href = "#" data-role = "button" data-inline = "true"> Hætta við / a> a href = "#" gögn -role = "button" data-inline = "true"> OK / a>! - Til að bæta táknmynd við hnapp skaltu nota data-icon eigindina -> a href = "#" data-role = "hnappur "data-icon =" delete "> Delete / a> a href =" # "data-role =" button "data-icon =" home "> Heim / a>! - Til að flokka hnappa skaltu nota div-element með eiginleikarnir sem fylgja -> div data-role = "controlgroup" data-type = "horizontal"> a href = "#" data-role = "button" data-icon = "check"> Já / a> a href = "#" data-role = "button" data-icon = "arrow-d"> No / a> a href = "#" data-role = "button"> Kannski / a> / div>! - Til kóða til baka hnapp, stilltu gagna-rel eiginleikann til baka -> a href = "#" data-role = "button" dat-rel = "back" data-icon = "back"> Aftur á fyrri síðu / a >
HTML fyrir hnappana í fótinn:
footer data-role = "footer"> a href = "http://www.facebook.com" data-role = "button" data-icon = "plus"> Bæta við Facebook / a> a href = "http: //www.twitter.com "data-role =" button "data-icon =" plus "> Tweet þessa síðu / a> / footer>
Lýsing
- Til að bæta við hnappi á vefsíðu, kóðarðu a> frumefni með gagnahlutverkseiginleikanum stillt á „hnappinn“.
Hvernig á að búa til siglingastiku
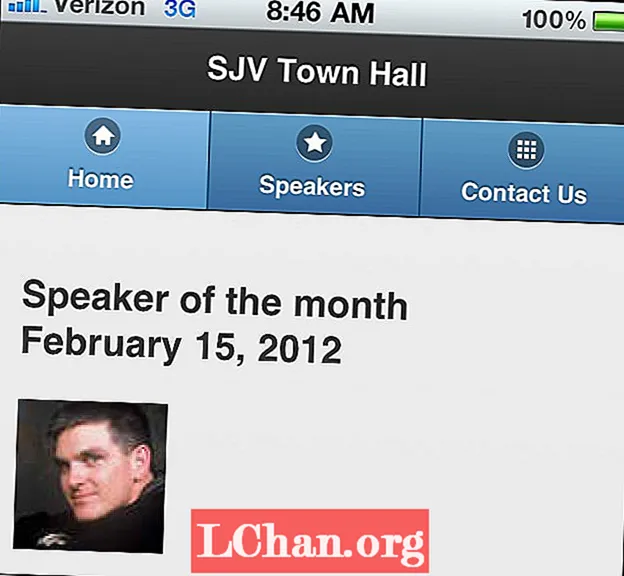
Mynd 15-10 sýnir hvernig hægt er að bæta við siglingarstiku á vefsíðu. Til að gera það kóða þú div-frumefni með gagnahlutverkinu stillt á „navbar“. Innan þessa þáttar kóðar þú ul-frumefni sem inniheldur li-þætti sem innihalda a> -þættina fyrir hlutina í stýringarstikunni. Athugaðu þó að þú kóðar ekki gagnahlutverkseiginleikann fyrir a> þættina.
Til að breyta litnum á hlutunum í flakkstikunni, inniheldur kóðinn í þessu dæmi gagnaþema-b eiginleikann fyrir hvern hlut. Fyrir vikið breytir jQuery Mobile bakgrunnslit hvers hlutar úr svörtu, sem er sjálfgefið, í aðlaðandi blátt. Að auki stillir þessi kóði bekkjareiginleika virka hnappsins á „ui-btn-virkur“ svo jQuery Mobile breytir lit fyrir virka hnappinn í ljósblárari. Þetta sýnir hvernig þú getur breytt sniði sem er notað af jQuery Mobile og þú munt læra meira um það næst.

HTML fyrir leiðsögustikuna:
haus data-role = "header"> h1> SJV Ráðhús / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "home" data-theme = "b "> Heim / a> / li> li> a href =" # hátalarar "data-icon =" star "data-theme =" b "> Hátalarar / a> / li> li> a href =" # contactus data- icon = "grid" data-theme = "b"> Hafðu samband / a> / li> / ul> / div> / haus>
Hvernig á að kóða HTML fyrir siglingastiku:
- Kóða div-þátt innan haus-frumefnisins. Settu síðan gagnahlutverkseiginleikann fyrir div-þáttinn á „navbar“.
- Innan div-þáttarins skaltu kóða ul-frumefni sem inniheldur einn li-þátt fyrir hvern hlekk.
- Innan hvers li-þáttar skaltu kóða a> frumefni með href eiginleika sem notar staðhafa fyrir síðuna sem krækjan ætti að fara á. Settu síðan gagna-tákn eigindina við táknið sem þú velur.
- Fyrir virka hlutinn í siglingarstikunni skaltu stilla flokkareiginleikann á „ui-btn-active“.Síðan verður litur þessa hlutar léttari en aðrir hlutir í stýrikerfinu.
- Þú ættir einnig að nota gagnaþemaeiginleikann til að beita jQuery Mobile þema á hvert atriði í siglingarstikunni. Annars eru hnapparnir á stikunni í sama lit og restin af hausnum. Sjá mynd 15-12 til að læra meira um beitingu þema.
Hvernig á að sníða efni með jQuery Mobile
Eins og þú hefur þegar séð snýr jQuery Mobile sjálfkrafa íhluti vefsíðu út frá eigin stílblaði. Nú, þú munt læra meira um það, sem og hvernig á að stilla sjálfgefna stíl sem jQuery Mobile notar.
Sjálfgefnir stílar sem jQuery Mobile notar
Mynd 15-13 sýnir sjálfgefna stíla sem jQuery Mobile notar fyrir algenga HTML þætti. Í öllum stílum sínum, treystir jQuery Mobile á flutningsvél vafrans svo eigin stílhönnun er í lágmarki. Þetta heldur hleðslutímum hratt og lágmarkar kostnað sem óhófleg CSS myndi leggja á síðu.
Eins og þú sérð er hönnun jQuery Mobile svo árangursrík að þú ættir ekki að þurfa að breyta stílnum með því að leggja fram þitt eigið CSS stílblað. Til dæmis eru bil milli atriða í óraðaða listanum og snið töflunnar bæði viðunandi eins og þau eru. Einnig er svarta gerðin á gráum bakgrunni í samræmi við sniðið fyrir farsímaforrit.
Lýsing
- Sjálfgefið er að jQuery Mobile noti stíl sjálfkrafa á HTML þætti fyrir síðu. Þessir stílar eru ekki aðeins aðlaðandi heldur líkja einnig eftir innfæddum stíl vafra.
- Sjálfgefið er að jQuery Mobile noti lítið magn af bólstrun til vinstri, hægri, efst og neðst á hverri farsímasíðu.
- Sjálfgefið er að krækjur séu aðeins stærri en venjulegur texti. Þetta auðveldar notandanum að smella á krækjurnar.
- Sjálfgefið er að tenglar séu undirstrikaðir með bláum lit sem letur.
Hvernig á að beita þemum á HTML þætti
Í sumum tilfellum viltu breyta sjálfgefnum stílum sem jQuery Mobile notar. Þú hefur þegar séð það á flakkstikunni á mynd 15-10. Til að breyta sjálfgefnum stílum geturðu notað fimm þemu sem jQuery Mobile býður upp á. Þetta er tekið saman á mynd 15-12. Hér eru þessi þemu aftur ætlað að líkja eftir útliti innfæddrar farsímaforrits.
Ein leið til að beita þemum er að kóða gagnaþemaeiginleika með þemabókstafnum sem gildi. Þú sást þetta í stýrikerfinu á mynd 15-10, og þú getur séð þetta í kóðanum fyrir seinni stýristikuna á þessari mynd. Hér gildir gagnaþemaeiginleikinn þema „e“ fyrir hausinn og þemað „d“ fyrir hlutina í flakkstikunni.
Hin leiðin til að beita þemum er að setja bekkjareiginleika fyrir þátt í bekkjarnafni sem gefur til kynna þema. Þetta er sýnt með fyrsta dæminu á eftir töflunni. Hér er bekkjareiginleikinn notaður til að beita bæði „ui-bar“ og „ui-bar- b“ flokkunum á div-þáttinn. Fyrir vikið beitir jQuery Mobile fyrst sjálfgefnu stílinu fyrir bar á frumefnið og beitir síðan b þema á þá stíl. Á síðunum sem fylgja muntu sjá önnur dæmi um þessa tegund af stíl.
Athugaðu að í töflunni á þessari mynd er sagt að nota þema e sparlega. Það er vegna þess að það notar appelsínugula lit sem virkar í lagi til að hreima hlut, en er ekki aðlaðandi í stórum skömmtum. Þetta er sýnt af seinni hausnum og leiðsögustikunni á þessari mynd, sem hefur tilhneigingu til að hristast þegar þú sérð það í lit.
Almennt er best að vera við sjálfgefna stíl og fyrstu þrjú þemu, sem vinna venjulega vel saman. Síðan geturðu gert tilraunir með þemu d og e þegar þú heldur að þú þurfir eitthvað meira.

HTML fyrir seinni hausinn og siglingarstikuna:
haus data-role = "header" data-theme = "e"> h1> SJV Ráðhús / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "home "data-theme =" d "> Heim / a> / li> li> a href =" # hátalarar "data-icon =" star "data-theme =" d "> Hátalarar / a> / li> li> a href = "# news" id = "news" data-icon = "grid" data-theme = "d"> Fréttir / a> / li> / ul> / div> / haus>
Fimm þemu jQuery Mobile:
| a | Svartur bakgrunnur með hvítum forgrunni. Þetta er sjálfgefið. |
| b | Blár bakgrunnur með hvítum forgrunni. |
| c | Ljósgrár bakgrunnur með svörtum forgrunni. Texti birtist feitletrað. |
| d | Dökkgrár bakgrunnur með svörtum forgrunni. Texti birtist ekki feitletrað. |
| e | Appelsínugulur bakgrunnur með svörtum forgrunni. Notaðu fyrir kommur og notaðu sparlega. |
Tvær leiðir til að beita þema:
Með því að nota gagnaþemaeiginleika:
li> a href = "# home" data-icon = "home" data-theme = "b"> Heim / a> / li>
Með því að nota bekkjareiginleika sem gefur til kynna þemað:
Lýsing
- Með því að nota fimm þemu sem fylgja jQuery Mobile er hægt að gera viðeigandi breytingar á sjálfgefnum stíl fyrir HTML þætti.
- Þó að þú getir notað þitt eigið CSS stílblað með jQuery Mobile forriti, ættirðu að forðast að gera það þegar mögulegt er.
Sjónarhorn
Notkun farsíma hefur stóraukist undanfarin ár. Þess vegna hefur það orðið sífellt mikilvægara að hanna vefsíður sem auðvelt er að nota úr þessum tækjum. Þótt það þýði venjulega að þróa sérstaka vefsíðu getur þetta verið mikilvægur þáttur í því að viðhalda nærveru þinni á Netinu.
Sem betur fer hefur verkefnið að byggja farsímavefsíðu orðið mun auðveldara með tilkomu jQuery Mobile. Farsímasíður eru ekki lengur takmarkaðar við truflanir sem innihalda fyrirsagnir, málsgreinar, krækjur og smámyndir. Með jQuery Mobile geta vefhönnuðir nú byggt upp eiginleikaríkar vefsíður sem líta út eins og innfæddar farsímaforrit.


