
Efni.
- Hvað er góð leturfræði?
- Listin af læsilegum texta
- Gerð annarra þátta
- Lóðréttur taktur
- Grunnlínurit eða nei?
- Leturfræði fyrir marga skjái
- Kóðun fyrir móttækilega leturfræði
- Afstæðar einingar
- Samantekt á því
Móttækileg vefritun er erfið - þú þarft að hafa bæði hönnunarskurð og tækniþekkingu. En hversu erfiður sem það gæti verið, að fá það rangt er ekki kostur, því leturfræði er hornsteinn vefhönnunar.
Hvernig færðu bæði hönnunina og kóðann rétt? Hvernig hafa verktaki þínir samskipti við pixlaþrýsta hönnuði? Hvernig geta hönnuðir þínir látið óþrjótandi verktaki sjá um leturfræði? Fljótlegasta og einfaldasta leiðin er að fá hönnuði þína og hönnuði til að tala sama tungumál, virða hvort annað fyrir iðn sinni og leitast við að skilja bæði meginreglur og takmarkanir vefritunar.
Þessi grein miðar að því að veita bæði hönnuðum og verktaki grunninn til að hefja samskipti um leturfræði. Við munum fjalla um nauðsynlegar hönnunarreglur og kanna hagnýtar lausnir fyrir móttækilega leturfræði.
Hvað er góð leturfræði?
‘Gott’ er alltaf huglægt; það er ekki fast akkeri sem við getum hengt fjarskipti á. Til þess að hönnuðir og verktaki geti haft áhrif á skilvirkan hátt verðum við að tala um sameiginlegan samnefnara sem báðir aðilar geta skilið. Sá nefnari er tilgangur leturfræði.
Leturgerð er útlit texta; við erum að klæða texta upp. Tilgangurinn með klæðaburði er að láta notandann vera nógu aðlaðandi til að laða að samtöl, en hafa ekki svo mikla athygli að annar aðilinn verði annars hugar frá samtalinu.
Sömuleiðis er tilgangur leturfræði að gera lesendum kleift að einbeita sér og sökkva sér í innihald textans. Góð leturfræði, samkvæmt skilgreiningu, er leturfræði sem hjálpar texta að uppfylla tilgang sinn með samskiptum.
Tvennt verður að gerast til að lesendur einbeiti sér og sökkvi sér niður í textann. Í fyrsta lagi verður leturfræði að flytja viðeigandi (ef einhverjar) tilfinningar. Í öðru lagi verður textinn að vera auðlesinn. Þetta leiðir okkur að fjórum nauðsynlegum eiginleikum sem þú þarft til að fá rétt.
- Leturfjölskylda
- Leturstærð
- Línuhæð (einnig kölluð leiðandi)
- Textabreidd (einnig kölluð textamæling)
Að fá rétta leturfjölskyldu hjálpar undirliggjandi tilfinningum textans að skína í gegn. Með því að ná hinum þremur eiginleikunum réttu er það auðvelt að lesa textann. Að mestu leyti eru hönnuðir frábærir í að finna réttu leturfjölskylduna. Svo það sem eftir er þessarar greinar munum við einbeita okkur að hinum þremur þáttunum.

Listin af læsilegum texta
Fyrsta skrefið í hvaða verkefni sem er er að setja Leturstærð, línuhæð og breidd af texta líkamans. Þetta ferli er kallað letursetning. Byrjaðu á því að setja á síðu sem inniheldur upplýsingar sem notandi þarfnast. Eins og mögulegt er ætti þessi síða að innihalda marga þætti, eins og h1, h2, h3, meginmál og texta, sem þú verður að taka meðvitað val um hvað hentar hönnun þinni. Því fleiri þættir sem síðan þín inniheldur, því betri eru líkurnar þínar á því að setja tegundaráætlun sem virkar yfirleitt.
Þegar þú velur Leturstærð, línuhæð og mældu fyrir meginmálstextann þinn, vertu viss um að þú notir raunverulegt efni. Ef þú ert ekki með raunverulegt efni skaltu nota texta frá Wikipedia í stað Lorem Ipsum.
Þú þarft einnig að setja þig í sömu aðstæður og þú ert að setja fyrir, því fjarlægðin milli augna lesandans og skjásins er mismunandi fyrir mismunandi tæki. Ef þú ert að setja fyrir farsíma skaltu skoða framleiðsluna í gegnum síma. Ef þú ert að setja fyrir fartölvu skaltu sitja við skrifborðið með fartölvuna þína og svo framvegis.
Þegar þú ert búinn að koma þér fyrir í réttu umhverfi skaltu hefja tegundatökuferlið með því að velja Leturstærð, fylgt eftir með mæli og að lokum línuhæð. Hafðu í huga að það er engin fullkomin samsetning - skoðaðu bara aðrar síður sem þér finnst vera með góða leturfræði og þú munt sjá að engin þeirra notar það sama Leturstærð, línuhæð og mæla. Svo, það sem þú stefnir að er einfaldlega texti sem er auðlesinn.
Að skrifa réttar stærðir er erfiðara að útskýra með skrifum og því hef ég búið til nokkur myndskeið til að hjálpa þér við leturstærð, mál og leiða.
Hér eru nokkrar fljótar leiðbeiningar sem hjálpa þér að tryggja að þú hafir góða leturstærð, leiðandi og mælt.
Letrið þitt er of lítið ef:
- Þú verður að einbeita þér til að lesa textann
- Þú verður að kasta augunum
- Þú hefur löngun til að stækka
Letrið þitt er of stórt ef:
- Þú byrjar að taka eftir stafabréfum í stað þess að lesa innihaldið
- Þú getur aðeins lesið eitt til þrjú orð í einu
- Þú hefur löngun til að þysja út
Textamæling þín er of löng ef:
- Þú verður að snúa höfðinu til að lesa textann
- Þú missir einbeitinguna um miðjan aldur
Textamál þitt er of stutt ef:
- Þú finnur fyrir pirringi þegar textinn brýtur upp í næstu línu
- Augu þín þreytast af því að skoppa hratt til vinstri og hægri
Forysta þín er of þröng ef:
- Textinn líður þéttur og yfirþyrmandi
- Þú lest ranga línu af texta fyrir slysni
Forysta þín er of stór ef:
- Þú verður annars hugar af hvíta bilinu á milli radda orða
Mundu alltaf skilgreininguna á góðri leturfræði: þú ert ekki á höttunum eftir fullkomnun, þú ert einfaldlega að leita að texta sem er auðlesinn. Meðan þú gerir það munt þú vilja prófa val þitt á áhorfendum með áhorfendum þínum (vinir og vinnufélagar gera líka mikla prófara) til að ganga úr skugga um að þú hafir rétt fyrir þér. Farðu aðeins að stilla stærðir annarra þátta þegar þú ert búinn að setja texta meginmálsins.
Gerð annarra þátta
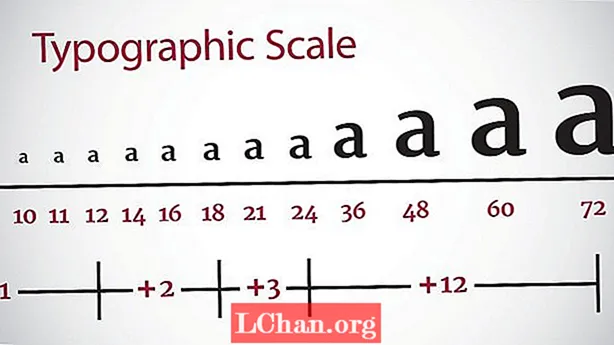
Margir hönnuðir og verktaki völdu Leturstærð fyrir þætti eins og h1 og h2 sjónrænt og vona einfaldlega að þessar töfrastölur virki vel í hönnun sinni. En það er engin þörf á að draga tölur bara úr lausu lofti; leturfræðingar hafa notað leturgerðarvog í aldaraðir til að hjálpa við þetta. Það sem þú gerir er að velja númer úr leturgerðarkvarðanum sem stærð frumefnis þíns. Því miður er ekki hægt að nota þessar vogir beint á vefinn vegna þess að þeir eru smíðaðir til prenthönnunar.
Tim Brown, sérfræðingur á sviði leturfræði, kom með lausn sem kallast mátaskala. Það virkar nákvæmlega eins og leturgerðarskala, nema þú smíðar mátaskalann með meginmálinu sem þú hefur ákveðið.

Til að búa til mátakvarðann tekur þú meginmálið Leturstærð (einnig kallað grunn leturstærð) og margfaldaðu það með hlutfalli mörgum sinnum þar til þú færð kvarða. Oft er hlutfallið sem þú notar komið frá tónlist (þar sem tónlist á rætur að rekja til sáttar). Hér að ofan er dæmi um kvarða sem búinn er til með hjálp reiknivélar fyrir mát.
Þegar þú ert búinn að smíða mátvogina geturðu farið í að setja restina af þætti þínum og valið númer af kvarðanum sem þinn Leturstærð. Settu síðan leiðina og mældu með sama ferli þar til þú færð gott jafnvægi á læsilegum þáttum.
Lóðréttur taktur
Næsta skref er að hjálpa að hlaupa einstaka þætti saman með tækni sem kallast lóðrétt hrynjandi. Til þess að einn þáttur renni samhljóða í þann næsta þurfum við að laga hlutinn sem sameinar þau: hvíta rýmið. Þetta hvíta rými verður að vera nógu stórt til að aðgreina einn þátt frá því næsta greinilega, en það verður að vera nógu lítið til að tryggja að rennslið brotni ekki.
Hversu mikið hvítt rými ættir þú að nota? Margir hönnuðir velja mynd eins og 10 pixla sem auðvelt er fyrir þá að hanna í kring. Margir verktaki hafa aftur á móti tilhneigingu til að svipa slembitölu (eins og 6 pixla) annað hvort úr öðru netkerfi eða grein sem þeir hafa lesið á netinu. Engin furða að þessir tveir geti ekki átt samskipti.
Eins og þú getur ímyndað þér, þá er engin þörf á að treysta á töfrastölu fyrir hvíta rýmið; við getum notað margfeldi af línuhæð gildi líkamstexta okkar. Þetta er vegna þess að við þekkjum ósjálfrátt mynstur í hvítu rými í texta. Því sterkara sem mynstrið er, því öruggari finnum við fyrir okkur og því auðveldara er að láta hugann reika inn í innihaldið.
Til að nota lóðréttan takt er allt sem þú gerir:
- Stilltu hvíta bilið á milli þátta að margfeldi af grunninum línuhæð
- Stilltu línuhæð allra annarra þátta við margfeldi af grunninum línuhæð
Margfeldið sem um ræðir þarf ekki að vera heiltala. Þú getur notað gildi eins og 0,5x og 1,25x af grunninum línuhæð til að veita þér meiri sveigjanleika. Þessi gildi virka vegna þess að lóðréttur taktur notar meginregluna um endurtekningu.

Grunnlínurit eða nei?
Alltaf þegar við minnumst á lóðrétta hrynjandi kemur hugtakið grunnlínuriti óhjákvæmilega inn í myndina. Þrátt fyrir að grunnlínurit geti hugsanlega verið gagnlegt, þá er það aðallega lestarflak vegna þess að byrjendur einbeita sér svo mikilli orku að því að láta texta sitja á milli (eða á) grunnlínur að þeim finnst ómögulegt að ná réttri hrynjandi.
Satt best að segja færðu grunnlínunet ekki til að virka fullkomlega á vefnum því stærðfræðin í leturfræði inniheldur alltaf undirpixlar (eins og 24.8px) og allir vafrar meðhöndla undirpixlar á annan hátt. Til dæmis, sumir vafrar valda því að hvert atriði á síðunni er slökkt með 1px. Þessar 1px villur safnast upp og ýta öllum þáttum sem eru settir neðar á síðuna enn lengra frá ristinu. Þess vegna mæli ég með því að nota grunnlínurit.
Þegar við höldum áfram skulum við stíga inn á svið móttækilegra vinnubragða og hanna fyrir marga skjái.

Leturfræði fyrir marga skjái
Að hanna leturfræði fyrir marga skjái er ekkert smá afrek. Það eru þrjú atriði sem við þurfum að gera út frá hönnunarsjónarmiði.
Í fyrsta lagi fer fjarlægðin milli augna notandans og skjásins eftir því hvers konar tæki þeir nota. Almennt mun notandinn setja tækið lengra frá þegar stærri skjár er notaður. Þetta fyrirbæri þýðir að þú þarft að auka leturstærðir þínar eftir því sem breidd tækisins eykst.
Í öðru lagi viljum við halda hlutföllunum á milli meginmálsins og annarra þátta í samræmi. Þetta þýðir að við verðum að auka stærð allra þátta þegar við aukum stærð texta meginmálsins.
Í þriðja lagi viljum við auka punktana á sérstökum tímamörkum Leturstærð af sérstökum þáttum (eins og h1) með því að velja annan fjölda frá mátskalanum. Að gera það gerir okkur kleift að stjórna sjónrænum stigveldi og tryggir að þættir fái nægilega mikla athygli til að draga notandann til að lesa um.
Kóðun fyrir móttækilega leturfræði
Við vitum að við þurfum að auka textastærðir okkar hlutfallslega. Auðveldasta leiðin til að gera þetta er að auka Leturstærð innan html valtari. Við viljum einnig nota hlutfallslegar einingar til að virða notendur Leturstærð val.
html {leturstærð: 100%;} @ media (mín breidd: 40em) {html {leturstærð: 112,5%;}}
Við viljum líka nota hlutfallslega einingu fyrir aðra þætti, þannig að þeir skalast samkvæmt HTML Leturstærð (h2 í dæminu hér að neðan). Ef þú þarft að breyta Leturstærð í annan númer í mátaskalanum, allt sem þú gerir er að breyta Leturstærð í samræmi við það (h1 hér að neðan).
h1 {font-size: 2.369em;} @media (min-width: 40em) {html {font-size: 3.147em;}} h2 {font-size: 1.777em;}
Þrátt fyrir að ferlið líti út fyrir að vera einfaldlega gætu nýir verktaki staðið frammi fyrir heilmiklu höfuðverk vegna stærðfræðinnar sem málið varðar og þess vegna mæli ég með að nota aðgerðir og mixins til að hjálpa. Ég nota oft Fröken() úr bókasafni mátakvarðans. Með þessu geturðu skrifað ms (4) í staðinn fyrir 3.157em og ms (3) í staðinn fyrir 2.369em.
Dæmi um aðgerð sem getur létt á því að reikna lóðréttan takt er:
@function vr ($ rhythm) {@return $ rhythm / 16 * 1rem;}
Þetta vr aðgerð gerir þér kleift að skrifa vr (3) fyrir margfeldi af þremur grunnlínum í stað þess að reikna það sjálfur. Til að hjálpa þér (og sjálfum mér) lengra, hef ég búið til móttækilegt leturfræði bókasafn sem heitir Typi.

Afstæðar einingar
Allar umræður um hlutfallslegar einingar enda með spurningu um hvort þú eigir að nota rem eða em einingar. ég trúi því að rem og em hafa einstök notkunartilfelli og þú ættir að nota þau við mismunandi aðstæður. Hér eru tvær reglur sem gætu hjálpað þér að velja hvaða einingu þú notar:
- Notaðu em ef fasteignin þarf að stækka við Leturstærð
- Ef ekki, notaðu rem
Nánari upplýsingar um val á milli þessara eininga, sjá þessa grein.
Samantekt á því
Í þessari grein hefurðu kynnt þér meginatriði í móttækilegri vefgerð. Auðvitað finnurðu nánari upplýsingar þegar þú dýfir dýpra, bæði fræðilega og útfæranlega, en það sem þú hefur hér nær yfir 80 prósent af því sem þú þarft í raunverulegu verkefni. Búin með þessa þekkingu ertu tilbúin til að byrja að ræða við bæði hönnuði og verktaki um hvernig á að hanna og kóða góða leturfræði fyrir móttækilegan vef.
Móttækileg leturfræði er ekki ótrúlega erfitt. Það er bara krefjandi vegna þess að þú þarft mikla þolinmæði og dugnað til að afhjúpa viðeigandi meginreglur og beita þeim á þann hátt sem hentar vefnum.
Þessi grein birtist upphaflega í net tímarit. Gerast áskrifandi hér.


