Efni.
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mottur Marquis
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
Í gær skoðuðum við tilnefningar til ungra hönnuða í .net verðlaununum í ár, sem heiðra þá sem hafa skarað fram úr í iðn sinni áður en þeir náðu 25 ára aldri. En ekki hver nýliði í vefiðnaðinum valdi það sem sitt fyrsta ferilinn, svo við fengum þessi verðlaun til að viðurkenna rísandi stjörnur á öllum aldri.
Frá og með janúar báðum við þig um að segja okkur hvaða vefur fólk hafði hrifið þig með framúrskarandi árangri sínum á síðasta ári. Og þú gerðir það í hjörð þinni. Við lögðum síðan niður langan lista af frábæru fólki á topp 10 sem þú sérð hér að neðan. Við vitum að þú munt eiga erfitt með að velja eina manneskju til að fá atkvæði þitt, en þegar þú gerir það skaltu fara hérna til að velja.
Josh Long

Online: joshlong.me, @joshlong
Starf: Ritstjóri hjá Treehouse, höfundur Execute & Jenius, meðstofnandi Execute Ventures
Byggt á: Wilmington, NC
Kom inn á vefinn á aldrinum: 28
Sérsvið: Ritun, vefhönnun, viðskiptahönnun, Hönnun HÍ
.net: Hvernig fórstu í vefefni?
JL: Ég var viðskiptahönnuður í 12 ár sem þýðir að ég hjálpaði stórum fyrirtækjum að endurhanna hvernig þau störfuðu og markaðssettu sig. Þetta leiddi alltaf til einhvers konar nýsköpunar í vef- eða viðmótshönnun, svo ég lærði að hanna fyrir vefinn og setti það strax í framkvæmd.
.net: Hvað hefur þú verið að vinna að undanfarið?
JL: Nú er ég að endurhanna Treehouse bloggið og markaðsstefnu fyrirtækisins, byggja forrit og nýja útgáfu með Execute Ventures og vinna að tveimur nýjum bókum (ein þeirra er fyrir fimm einföld skref). Ég er einnig þáttastjórnandi í Happy Monday Podcast með Sarah Parmenter og hef fyrirhugað eitt eða tvö talfundir í hverjum mánuði út þetta ár. Ég hef nokkrar mjög stórar tilkynningar á næstu mánuðum líka.
.net: Hver eru stoltustu afrek þín á síðasta ári eða svo?
JL: Ég byrjaði að vinna hjá Treehouse og umferðin á bloggið hefur meira en tvöfaldast á síðustu mánuðum. Við erum að vaxa eins og brjálæðingar og höfum besta verkefnið að baki. Ég kláraði tvær bækur á síðustu þremur mánuðum og þeim gengur betur en ég hef ímyndað mér. Ég hef líka getað gefið allan ágóðann af einum þeirra í herferðina The Great Discontent Charity Water. Ég er líka mjög stoltur af því sem við Drew Wilson höfum byggt með Execute Ventures. Það sem byrjaði sem einföld bók hefur breyst í fyrirtæki sem mun hafa mikil áhrif í lífi þeirra sem vinna á vefnum og víðar. Að hýsa hamingjusaman mánudag með Sarah Parmenter hefur líka verið stoltur árangur minn. Mér hefur fundist svo gaman að læra um annað fólk á vefnum og eignast nýja vini.

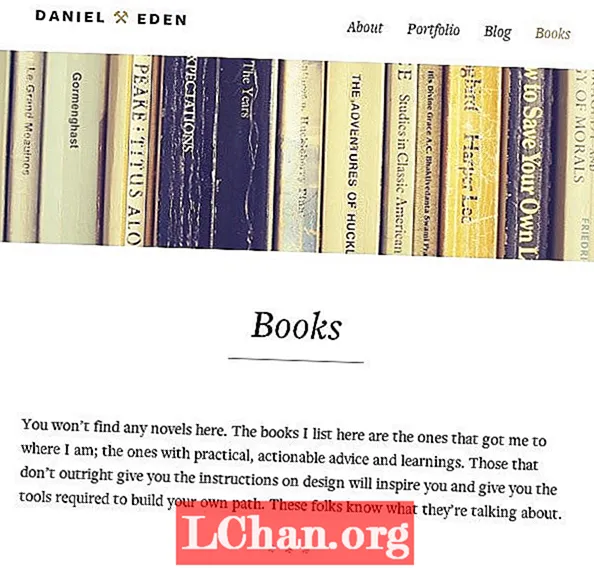
Dan Eden

Online: daneden.me, @_dte
Starf: Nemandi / hönnuður
Byggt á: Nottingham / Manchester
Kom inn á vefinn á aldrinum: 18
Sérsvið: Hönnun, CSS, HTML
.net: Hvernig fórstu í vefefni?
DE: Á sama hátt og við gerum öll; Ég datt í það. Fyrirtækið sem mamma starfaði hjá þurfti vefsíðu og ég samþykkti heimskulega að byggja þá upp, enda aldrei einu sinni heyrt um HTML. Ég náði í afrit af forsíðu (skjálfandi), googlaði „Hvernig á að búa til vefsíðu“ og hélt áfram þaðan. Í lok verkefnisins fann ég mig hugsa: „Hey, þetta var eitthvað sem ég hafði mjög gaman af og það virðast vera góðir peningar í þeim líka!“ Og með árunum óx vinna mín á vefnum frá áhugamáli í hlutastarfi. að því sem ég vildi gera til æviloka.
.net: Hvað hefur þú verið að vinna að undanfarið?
DE: Undanfarið hefur tími minn verið tekinn upp með lokaári mínu í Nottingham Trent háskóla en mér hefur samt tekist að finna tíma til að vinna að verkefnum eins og Onword. Ég hef líka notað síðustu 12 mánuði sem tækifæri til að læra raunverulega um upphaf hönnunar og hefðbundinna hönnunarkenninga og aðferða. Ég ætti brátt að geta nýtt alla þá þekkingu til mikilla nota!
.net: Hver eru stoltustu afrek þín á síðasta ári eða svo?
DE: Lang stoltasta augnablikið mitt væri að mæta á Webshaped ráðstefnuna 2012 í Helsinki sem ræðumaður. Þetta var fyrsta talgiggið mitt og á meðan ég var alveg dauðhræddur allan tímann naut ég þess í botn og það virtist sem áhorfendur höfðu líka gaman af því.

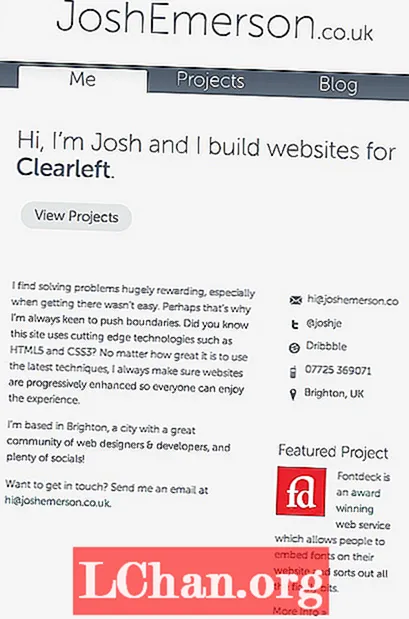
Josh Emerson

Online: joshemerson.co.uk, @joshje
Starf: Frontend verktaki hjá Clearleft
Byggt á: Brighton
Kom inn á vefinn á aldrinum: 20
Sérsvið: Móttækileg hönnun
.net: Hvernig fórstu í vefefni?
JE: Sem krakki undraðist ég hversu auðvelt það var að búa til vefsíðu. Auðvitað er mikið flókið við gerð vefsíðna en grunn „Hello World“ síða er ekkert annað en þessi orð í textaskrá með viðbótinni „html“. Þessi litla aðgangshindrun veitti mér innblástur til að byrja að brjótast með persónulegum síðum og síðar vinnu viðskiptavina. Mér finnst jafn gaman að búa til síður í dag og þegar ég var 10 ára.
.net: Hvað hefur þú verið að vinna að undanförnu?
JE: Ég þróaði vefsíðu Wellcome Library, móttækilegan vef fyrir vísindasamtök. Ég þróaði tækni sem kallast Responsive Enhance til að fást við móttækilegar myndir á þessari síðu.
Ég vann einnig við nýju Clearleft síðuna, sem notar tákngerð leturgerða til að tryggja að vefsíðan líti vel út á háum DPI skjátækjum.
.net: Hver eru stoltustu afrek þín á síðasta ári eða svo?
JE: Að tala á Responsive Day Out var ótrúleg upplifun. Þetta var í fyrsta skipti sem ég talaði á sviðinu og ég finn fyrir miklum árangri. Ég hlakka til að halda meiri ræðumennsku í framtíðinni. Ég tala í Front End London í lok mánaðarins.

Brendan Falkowski

Online: brendanfalkowski.com, @Falkowski
Starf: Vefstefna og hönnunarráðgjöf
Byggt á: Lancaster, Pennsylvania, Bandaríkin
Kom inn á vefinn á aldrinum: 16
Sérsvið: Móttækileg hönnun fyrir netverslun, framþróun, notendaupplifun, Magento vettvang
.net: Hvernig fórstu í vefefni?
BF: Sem ungur unglingur eyddi ég hundruðum klukkustunda í sælum leiðindum að sameina myndir við aðeins blýantstólið í Microsoft Paint. Mamma hélt að forritun myndi höfða til mín og menntaskólinn minn hafði óvenjulega tölvunarfræðitíma jafnvel á stöðlum nútímans. Ég lagði þá í bleyti og skipulagði sjálfstætt nám - aðallega mér til skemmtunar. Meðan ég var í háskóla starfaði ég fyrir Fortune 500 fyrirtæki vegna þess að ég hélt að forystuhlutverk tækni væru virt og það skipti máli, en það skorti hjarta. Það tók mig nokkur ár að skilja að vinna á vefnum væri betri en starf áður en ég kafaði aftur inn.
.net: Hvað hefur þú verið að vinna að undanförnu?
BF: Í nóvember fór ég til Finna í fjórar vikur til að hjálpa Angry Birds við að endurbyggja netverslunarsíðu sína með móttækilegri hönnun og reka tveggja daga móttækileg vinnustofu fyrir tækni-, hönnunar- og UX teymi sín. Við höfum unnið fjarska saman síðan þá. Það er mjög spennandi að hafa bæði hugmyndir og úrræði til að gera tilraunir og skapa bestu vöruna. Ég hef einnig verið að leggja mitt af mörkum við nýja Magento vottunarleið fyrir verktaki og skrifað tvö erindi fyrir Imagine Ecommerce ráðstefnuna sem kemur fram í apríl. Þegar líður á daginn er ég að slípa mig til nýrra vara og þjónustu.
.net: Hver eru stoltustu afrek þín á síðasta ári eða svo?
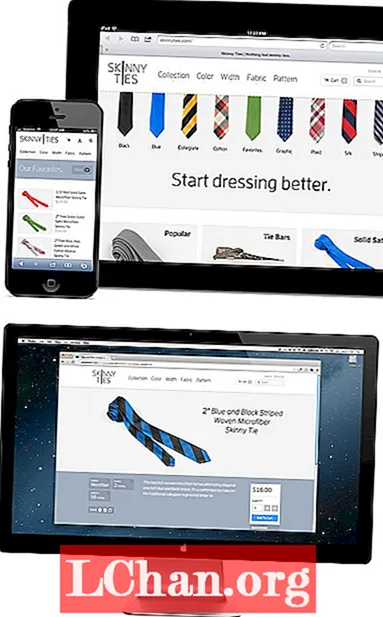
BF: Ég fór með fyrsta ræðuhópinn minn í fyrra um móttækilega hönnun fyrir netviðskipti. Aðflugið var varla á ratsjánni áður en það hafði ekki verið sannað. Iðnaðurinn var að ýta á farsímasértækar síður og innfædd forrit. Ég var fimm mánaða djúpt að framkvæma þetta fyrir Skinny Ties og þurfti stöðugt að endurreisa traust þess að við værum að gera rétt. Þeir eru lítið fjölskyldufyrirtæki og áttu mikla áhættu með þessa stefnu.
Upphaf Skinny Ties var hrókur alls fagnaðar og réttlætanlegt. Tekjur þess jukust um 42 prósent og héldust uppi sem og hver önnur mælikvarði. Það sýndi móttækileg hönnun var raunhæfur og afar arðbær valkostur umfram fréttasíður. Viðbrögðin voru yfirþyrmandi og opnuðu fyrir mér dyr en það breytti raunverulega viðskiptum viðskiptavinar míns. Það er það sem ég man mest eftir verkefninu.

Mottur Marquis

Online: @wilto
Starf: Hönnuður hjá Filament Group.
Byggt á: Boston, MA
Kom inn á vefinn á aldrinum: 25
Sérsvið: CSS voodoo, og ég hef verið þekkt fyrir að skrifa smá JavaScript af og til
.net: Hvernig fórstu í vefefni?
MM: Ég lenti soldið í þessu tónleikum eftir að hafa hætt í blindgömlu verslunarstarfi og eytt nokkrum mánuðum stefnulaust í skíðaferð um austurströndina.
.net: Hvað hefur þú verið að vinna að undanfarið?
MM: Vinna viðskiptavina, oftar en ekki. Ég hlakka til að efla framlög mín í jQuery Mobile aftur í eðlilegt horf þegar eitthvað af rykinu sest.
.net: Hver eru stoltustu afrek þín á síðasta ári eða svo?
MM: Ég er gífurlega stoltur af þeirri vinnu sem við höfum unnið í samfélagshópnum fyrir móttækilegar myndir, að fá skjölin Notandatilfelli og kröfur og mynd framlengingar forskrift við fyrsta opinbera vinnudrög fyrir nokkrum mánuðum aftur. Ég óttast enn þá staðreynd að ég leyfi að setja inn á A List Apart (eins og ég viti hvað ég er að tala um eða eitthvað) og ég nenni ekki að segja að ég sé stoltur af því að geta að halda í við restina af áhöfninni hjá Filament Group, á mínum bestu dögum.

Laura Kalbag

Online: laurakalbag.com, @ laurakalbag
Starf: Hönnuður
Byggt á: Surrey
Kom inn á vefinn á aldrinum: Sem frjálslegur notandi, 15. Sem hönnuður, um 18
Sérsvið: Vefhönnun, framhlið þróun, myndskreyting og tákn
.net: Hvernig fórstu í vefefni?
LK: Ég hef verið í myndlist og teikningu frá því ég man eftir mér og frá unga aldri vildi ég verða grafískur hönnuður. Þegar ég byrjaði að læra grafíska hönnun í framhaldsfræðslu uppgötvaði ég vefhönnun. Ég elskaði frelsið sem vefurinn veitti hönnuðum og notendum. Ég varð líka ástfanginn af deilissamfélaginu sem lagði sig fram um að hjálpa nýliðum. Síðustu átta árin eða svo hef ég verið ástfanginn af vefnum.
.net: Hvað hefur þú verið að vinna að undanförnu?
LK: Ég er alltaf að juggla með tvö eða þrjú verkefni í einu. Ég er nýlega búinn að vinna á smásíðu Hotels.com hótelverðvísitölunnar með 33 Digital. Þeir höfðu hannað fallegt prentskjal og mér var falið að breyta því í fyrstu vefútgáfu skjalsins og gera það móttækilegt. Þetta var fullt af einstökum áskorunum, svo sem að gera það ennþá með prentgæða tilfinningu, sem tryggir að línurit og infographics eru enn auðmeltanleg á minni útsýnisportum og allt á meðan það er undir þéttum fresti. Við urðum að vera raunsæ um hvað við gætum áorkað.
Ég hef líka verið með mentorverkefni með þremur frábærum nemendum. Það fékk mig til að skoða vinnulagið og reyna að skilja hvers vegna ég nota sérstaka ferla og verkfæri, vegna þess að sem sjálfstæðismaður þarf ég sjaldan að réttlæta þessar ákvarðanir ítarlega fyrir öðru fólki.
.net: Hver eru stoltustu afrek þín á síðasta ári eða svo?
LK: Hápunktur ársins hingað til hefur verið að tala á Responsive Day Out í Brighton. Það var líka líklega það skelfilegasta þar sem það var fólk þarna sem kenndi mér það fyrsta sem ég lærði um vefþróun, svo og margt annað fólk sem ég elska og virði.

Angelina Fabbro

Online: @angelinamagnum
Starf: Tækniliður / hugbúnaðarverkfræðingur hjá Steamclock Software
Byggt á: Vancouver, BC, Kanada
Kominn á vefinn á aldrinum: 8. Ég bjó til mína fyrstu vefsíðu þegar ég var um 10 á Angelfire. Það lofaði dyggðir uppáhalds dýrsins míns á þeim tíma: höfrungurinn
Sérsvið: Full stack vefþróun með áherslu á framhlið útfærslu, notendaupplifun hönnun og menntun forritara
.net: Hvernig fórstu í vefefni?
AF: Netið var sá staður sem mér leið best að eyða tíma þegar ég var að alast upp og því hélt ég að ég ætti að byggja mér stað til að hengja hattinn minn. Hugmyndin um að byggja vefsíðu fyrir mjög unga Angelinu var eins og að byggja mitt eigið heimili. Ég gerði einmitt það og hef staðið fast síðan.
.net: Hvað hefur þú verið að vinna að undanfarið?
AF: Ég eyddi bara fimm vikum í að vinna fyrir Fortune 500 fyrirtæki við að byggja upp PhoneGap proof-of-concept app til að kanna tæknina og sjá hvort það hentaði þeim vel að fjárfesta í stóru verkefni. Það voru fimm vikur af glæsilegu JavaScript og gaf mér tækifæri til að vinna loksins með Backbone.js.
Rétt áður var ég að vinna með iOS forrit í Objective C (að vinna að móðurmáli af og til veitir mikilvæga mótsögn sem ég held að allir vefhönnuðir ættu að upplifa á einhverjum tímapunkti) þar sem ég þurfti að reikna út hvernig á að byggja upp útfærsla leikfangaþjálfunar án aðgangs að hráum innstungum, í því skyni að búa til sjónræna leitarbraut fyrir 3D kort af internetinu.
.net: Hver eru stoltustu afrek þín á síðasta ári eða svo?
- FH: Ég hef talað á JSConf ESB, CascadiaJS, Kaupmannahöfn JS og Firefox OS reiðhestadögum um nýja veftækni eins og Shadow DOM og vefhluta, kenna og hvetja verktaki í átt að nýjum mynstri forrita. Ég ætla að tala á JSConf US í maí ásamt nokkrum öðrum ráðstefnum sem ekki hafa enn gefið út fyrirlesara.
- Erindi mitt frá JSConf ESB hefur hjálpað mörgum verktaki að læra um Shadow DOM - það hefur verið vinsælasta erindið frá ráðstefnunni á YouTube.
- Ég sannfærði fyrirtækið sem ég starfa fyrir til að opna uppsprettu kóða okkar. Nú ætlum við að opna meira á því!
- Ég skipulagði Vancouver kafla International Space Apps Challenge með góðum árangri.
- Ég bauð mig fram til að hjálpa við að stjórna The Polyglot (Un) ráðstefnunni. Í ár er ég að hjálpa til við að skipuleggja kennslustundirnar að ráðstefnunni.
- Ég hef verið að kenna JavaScript, HTML og CSS fyrir Ladies Learning Code og leiðbeina fyrir nokkurn veginn alla aðra viðburði sem ég kemst á. Ég er að kenna fyrir framhaldsnám Simon Fraser háskólans í apríl.
- Ég gerðist meðstjórnandi VanJS, JavaScript fundarins í Vancouver.
- Mér var boðið að skrifa fyrir sætabrauðsverkefnið, þú getur greint hugsanir mínar í hverjum mánuði undir lok mánaðarins.
- Ég lét birta fyrstu tæknigrein mína á vefnum með .net um framhylki.
- Ég lærði að vera betri hlustandi.
... og að sjálfsögðu var ég tilnefndur til þessara verðlauna. Þakka þér fyrir, ég er mjög þakklátur fyrir stuðning þinn við að hafa náð þessu langt.

Jack Franklin

Online: jackfranklin.co.uk, @Jack_Franklin
Starf: Hugbúnaðarverkfræðingur, Kainos
Byggt á: London
Kom inn á vefinn á aldrinum: 14
Sérsvið: JavaScript, einkum jQuery, þó að ég vinni mikið með bókasöfnum eins og Backbone, og mikið af Ruby líka
.net: Hvernig fórstu í vefefni?
JF: Fótboltafélagið sem ég spilaði fyrir þegar ég var 14 ára þurfti vefsíðu - og pabbi minn bauð sig fram! Ég lærði síðan HTML og CSS hjá honum og fór þaðan í PHP áður en ég festist virkilega í JavaScript. Það kom fljótt í ljós að það var það sem ég naut mest.
.net: Hvað hefur þú verið að vinna að undanfarið?
JF: Ég berst að eilífu í baráttunni um nýtt efni á blogginu mínu, JavaScript Playground. Þetta er blogg sem ég setti af stað aftur í apríl 2012 og hefur farið mikinn síðan. Ég er með fullt af greinum í eftirstöðvunum sem þarf aðeins að pússa áður en ég get komið þeim út. Hliðarverkefnið mitt fyrir árið 2013 er Upfront Podcast, vikulega podcast fyrir vefþróun með sjálfum mér, meðstjórnanda Ben Howdle og einnig gesti. Hingað til höfum við tekið upp níu þætti og höfum enn ekki misst af föstudagsútgáfu. Viðbrögðin hafa líka verið frábær. Ég hef einnig verið með námskeið með Event Handler og hef hingað til rekið eitt verkstæði um stjórnlínutæki og fleira sem fylgir á næstu mánuðum og sérstaklega skoðað ýmsa hluti sem tengjast Node.js.
.net: Hver eru stoltustu afrek þín á síðasta ári eða svo?
JF: Aftur í júlí 2012 var leitað til mín við að skrifa bók og aftur í febrúar, Upphaf jQuery, var gefin út! Það er bók fyrir þá sem aldrei hafa gert JavaScript eða jQuery, en skrifað í mínum eigin stíl, sem margir virðast vera hrifnir af á blogggreinum mínum. Ég vildi að það flæddi eins og röð greina og ég vona að það gerist. Ég gerði einnig tilraun til að hylja vanillu JavaScript samhliða jQuery svolítið, til að veita fólki meiri þekkingu á undirliggjandi tungumáli sem jQuery er byggt á. Það er það erfiðasta sem ég hef gert og það leiddi til nokkurra síðkvölda skrifa og gefast upp sumar helgar, en það var vissulega þess virði.

Ethan Resnick

Online: www.ethanresnick.com, @ studip101
Starf: Sjálfstæður hönnuður og verktaki, nemandi við NYU. Síðast starfaði ég hjá Huffington Post
Byggt á: Nýja Jórvík
Kom inn á vefinn á aldrinum: 14
Sérsvið: UX hönnun, innihaldsstefna, forritun í framhlið
.net: Hvernig fórstu í vefefni?
ER: Ég byrjaði að fikta í HTML / CSS vegna almenns áhuga míns á tölvum. En þegar færni mín lagaðist varð vinnan við vefinn fljótt skemmtileg fyrir meira en bara tæknina, það bauð leið fyrir mig til að vekja hugmyndir mínar að verkefninu og það var fátt meira gefandi en að horfa á eitthvað sem ég hafði ímyndað mér að myndi vaxa inn í fyrir framan mig. Ég var húkt. Eftir það varð þetta bara um að gera sem besta vefsíðu.
.net: Hvað hefur þú verið að vinna að undanförnu?
ER: Skóli, aðallega; Ég er að læra hönnun við NYU. En ég er einnig að leiða hönnunarverkstæði til að hjálpa öðrum að komast í UX. Að öðru leyti hefur þetta ár aðallega snúist um að pakka saman gömlum lausum endum og skipuleggja hugsanir mínar. Í þeim efnum setti ég af stað frumhönnun á síðunni minni þar sem ég er að leika mér með nokkrar nýjar hugmyndir til að innleiða móttækilegar uppsetningar og ég er að reyna að skrifa meira.
.net: Hver eru stoltustu afrek þín á síðasta ári eða svo?
ER: Ég er mjög stoltur af því starfi sem ég vann fyrir Huffington Post, undir eftirliti hins hæfileikaríka Robert Gorell. Við endurhönnuðum viðmótið sem 30.000 HP bloggarar nota til að senda inn greinar sínar. Nýja viðmótið, sem ætti að hefjast fljótlega, er miklu hraðara og skemmtilegra fyrir bloggarana og það hvetur þá til að skrifa betri færslur. Það ætti einnig að bjarga ritstjórum og stuðningsteymi Huffington Post frá endurteknum störfum með því að forvera algengar spurningar / áhyggjur / rugl bloggara með bættri smáritun og hönnun HÍ.

Tiago Pedras

Online: tiagopedras.com, @ tiagopedras
Starf: Vefhönnuður / kennari
Byggt á: Porto, Portúgal
Kom inn á vefinn á aldrinum: 16
Sérsvið: Viðmótshönnun, þróun framhliða, þróun á bakenda, gangsetningarráðgjafi / leiðbeinandi
.net: Hvernig fórstu í vefefni?
TP: Í fyrsta skipti sem ég fékk að sjá vefinn virka fannst mér það galdur. Ég hlýt að hafa verið 14 ára eða eitthvað. Og ég er ekki viss um hvatningu mína hvar en þegar nokkrum árum seinna fékk faðir minn fyrsta mótaldið mitt, byrjaði ég að skoða nokkrar vefsíður sem ég þekkti. Og ég varð bara að komast að því hvernig það virkaði. Ég man að ég notaði Frontpage með sniðugu hlið við hlið hönnunar og kóðaútsýni sem gerði mér kleift að skilja hvað merki var og hvað það þýddi. Upp frá því byrjaði ég að kanna Flash 4 og eftir smá stund kom CSS og breytti því hvernig ég starfaði áður. Það var ekki fyrr en seinna sem ég bjó til mína fyrstu vefsíðu undir aliasinu 'artikboy' (sem ég er ekki sérstaklega stoltur af þessa dagana).
.net: Hvað hefur þú verið að vinna að undanförnu?
TP: Ég hef unnið að nokkrum verkefnum viðskiptavina á sama tíma. Ég get ekki upplýst um nokkur þeirra en við höfum verið að vinna að verkefnum af þessu tagi sem sannarlega eiga skilið greiningu fyrir eða eftir. Og það gerir mig virkilega stoltan. Einn þeirra (ennþá verk sem er í vinnslu) er Feel At Home In Lisbon.
.net: Hver eru stoltustu afrek þín á síðasta ári eða svo?
TP: Augnablikin sem gerðu mig stoltasta áttu sér stað fyrr á þessu ári í janúar. Fyrst fékk ég að sjá framhaldsnema mína kynna verk sín fyrir heiminum og pakka þremur mjög vel útfærðum vefforritum sem gætu raunverulega orðið hlutur (það er ef þeir klára að þróa síðustu bjöllurnar og flauturnar á næstunni).
Önnur var frumsýning mín á stórri ráðstefnu, New Adventures. Það var gífurleg ánægja að hafa kynnst Simon Collinson í fyrra og þú getur ímyndað þér hvað það var heiður fyrir að vera boðið á síðustu útgáfu af svo ástsælri ráðstefnu á okkar svæði. Það fannst mér líka uppljómunarstund að hafa fengið svona frábær viðbrögð sem leið til að staðfesta allt sem ég hef unnið að hingað til þegar kemur að menntun.

Smelltu hér til að greiða atkvæði!